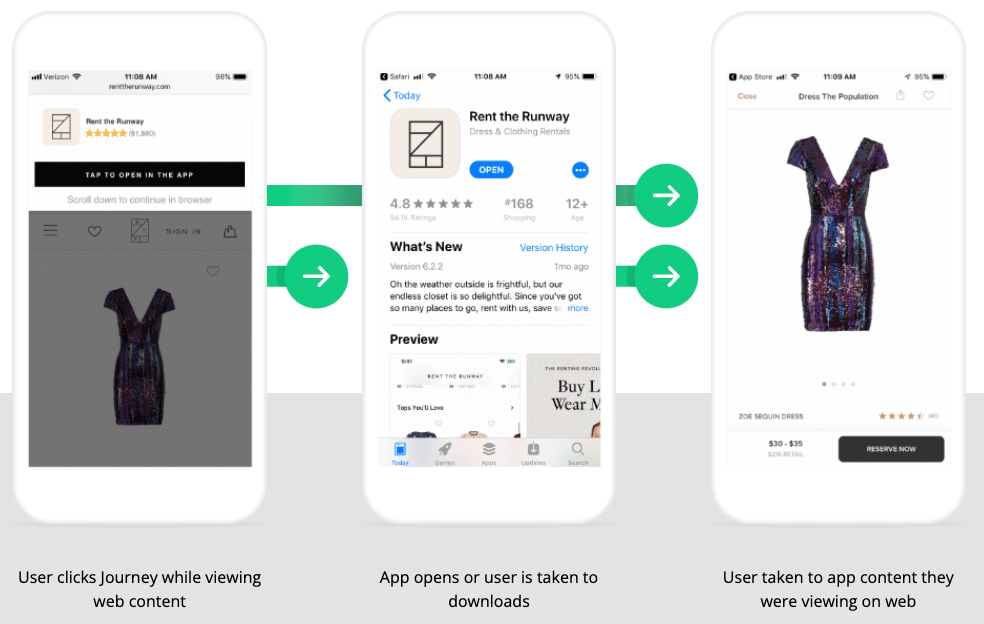
Journeys is a product which provides our customers with customizable and targeted browser banners, interstitials, and pop-ups to drive app installs from the web. Unlike native iOS and Android browser app banners, Journeys connects with user intent. Some typical scenarios include showing editable Journeys banners when a user has visited a website a specified number of times, if the user has added a product to their shopping cart, or if the user has come from a specific website. There are hundreds of other possible configurations you can create using our filters, which are available within the Branch dashboard.
This is the first in a five-part series that will help you bring advanced customization to these banners. Throughout this series, I’ll be showing you different examples of how to create advanced solutions using Journeys.
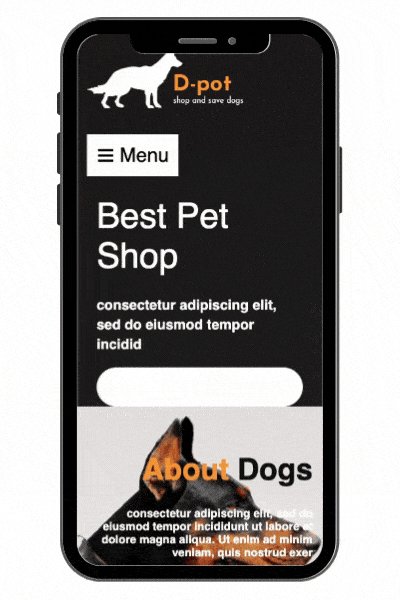
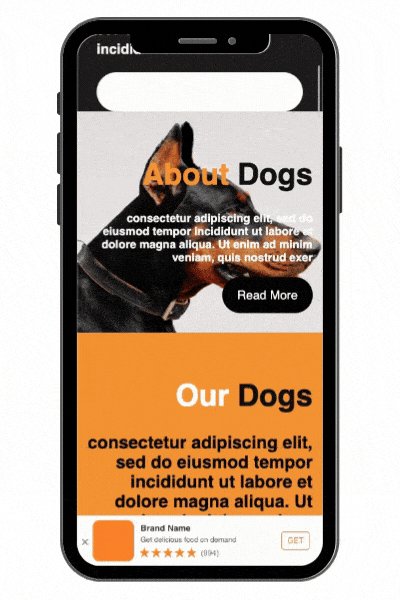
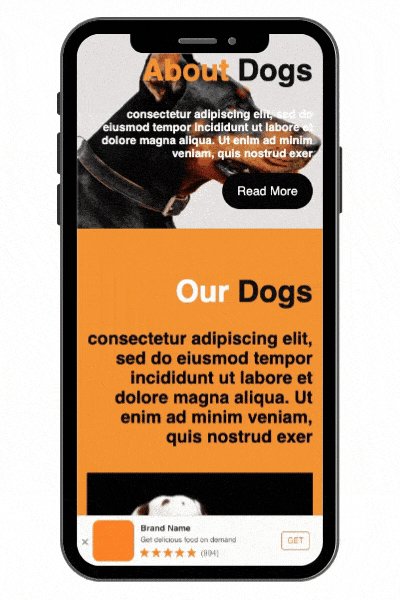
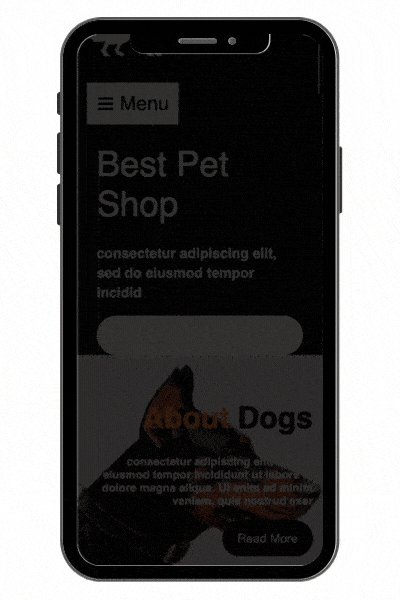
In this blog we will be talking about building a Journeys solution to only display once a user has scrolled below the main page content, and disappear when the user scrolls back up to the top of the site. I’ll go over why you might want to use a solution like this, but if you want to jump straight to the code example, you can skip to the end of the article to get started on adding it to your site.

Let’s start with some context
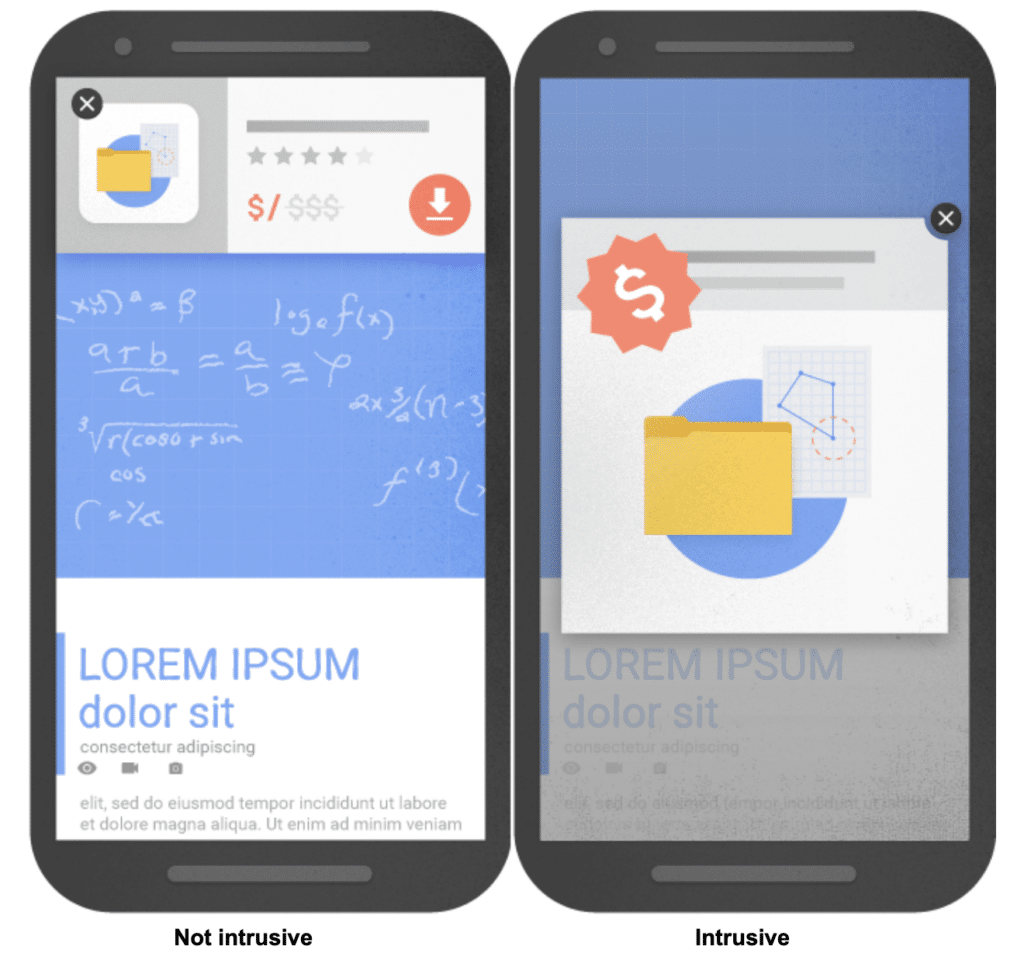
It might be tough to decide which Journey solutions to use in a given case. A full page interstitial might be too direct and scare the user away, but a smaller floating button might not be enough to get the user’s attention. To make the decision even more challenging, Google has added their own guidelines for what they think is ideal, going as far as mentioning that using some banners or interstitials could result in SEO penalties. Below are some examples they show for what is considered intrusive (and unacceptable) and what is not intrusive (and acceptable), based on the amount of content covered up.

Why Journeys can help with performance metrics
Here are three questions that, if you find yourself asking, might justify you using Journeys’ scroll-below-the-fold solution.
- How can I improve my webpage’s SEO?
Showing a banner only once a user has scrolled down below the fold can improve your SEO. This gives the user time to read the content on the page without interruption, and also the opportunity to show the user relevant information at the right time. By contrast, banners that don’t load cleanly can hurt your page’s SEO, as search engines “disapprove” of content features that loads slowly or cause layout shift.
- Why does my banner have a low click through-rate?
Low click-through rates can be caused by many things including users that come to your page by accident, or with lower intent. If you show a banner right when the page loads it might result in what seems like a lower-performing banner because users are bouncing immediately. This bouncing will drive the view-to-click conversion rate down and could be falsely associated with the banner’s performance.
It’s key to isolate potential reasons when trying to understand page performance.
- Why does my website have a high bounce rate?
What happens when you know your users are interested, but they don’t stay on the page long enough to become engaged? First you need to ask if there’s too much happening when the user lands on the page. Studies have shown that too many interactions will reduce the time users spend on a page.
Showing a Journeys banner only after they have scrolled partially down the page can reduce clutter and help the user get to the right content.
Journeys Use Case Example: Below the Fold
Before we get started, one thing to note: the use case below assumes you are currently using our Journeys product and have it set up properly. If not, it’s easy to do — just head over to our support portal and get started. It shouldn’t take long to set up.
So, are you ready to give this solution a go? Let’s get started! Just follow the three simple steps below. We’ve even added commentary on each line of code to provide a detailed explanation of what it is actually doing.
Step 1
Make sure you have installed the Branch Web SDK.
Step 2
Add the Javascript snippet below onto your website:
var scrollDistance = 400;
var scrolledPastThreshold = false;
var journeyShowing = false;
window.onscroll = function() {
var distanceScrolled = document.documentElement.scrollTop;
if ((distanceScrolled - scrollDistance) > 1) {
scrolledPastThreshold = true;
if (scrolledPastThreshold && !journeyShowing) {
document.getElementById("branch-banner-iframe").style.height = "100vh";
journeyShowing = true;
}
} else if ((distanceScrolled - scrollDistance) < 1) {
scrolledPastThreshold = false;
if (!scrolledPastThreshold && journeyShowing) {
document.getElementById("branch-banner-iframe").style.height = "0vh";
journeyShowing = false;
}
}
}
The first three lines create the global variables that get used in this solution:
var scrollDistance = 400; // how far (in px) to scroll before showing Journey
var scrolledPastThreshold = false; // true/false value to track if user scrolled
// past scrollDistance value or not
var journeyShowing = false; // true/false value to track if the journey is
// showing or not
The next section is the first half of the two-part function which displays the Journey when the user travels past the configured distance to be scrolled.
window.onscroll = function() { // built in Javascript event function that fires each
// time a page is scrolled down or up by a pixel
var distanceScrolled = document.documentElement.scrollTop; // when user is at the
// top of page the value is zero
if ((distanceScrolled - scrollDistance) > 1) { // When user is at the top of the
// page: 0 - 400 = -400 → if statement evaluates false
// page: 402 - 400 = 2 → if statement evaluates true
scrolledPastThreshold = true;
if (scrolledPastThreshold && !journeyShowing) {
document.getElementById("branch-banner-iframe").style.height = "100vh";
// modify the Journey’s css to show it on the site
journeyShowing = true; // Journey is now showing, save state
}
The rest of the snippet is the final half of the two-part function which hides the Journey when the user scrolls back up above the configured distance to be scrolled.
} else if ((distanceScrolled - scrollDistance) < 1) { // if the statement on line 7
// isn’t true, code then checks this if statement
// Below fold: 500 - 400 = 100 → if statement evaluates false
// Above fold: 398 - 400 = -2 → if statement evaluates true
scrolledPastThreshold = false; // user scrolled past threshold, save state
if (!scrolledPastThreshold && journeyShowing) { // user scrolled above fold and
// Journey is showing
document.getElementById("branch-banner-iframe").style.height = "0vh";
// modify the Journey’s css to hide it from the site
journeyShowing = false; // Journey is now hiding, save state
}
}
}
Step 3
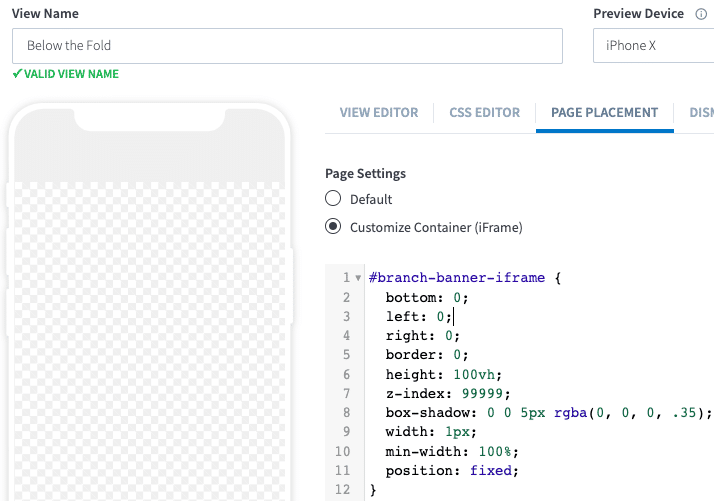
The last piece to this solution is done in the dashboard. Navigate to the Journey you have created for this solution. Then change the “Height” to ‘0vh’, shown below on Line 6. This will prevent the Journey from showing at page load. This is a required step for the solution to work.
If you need help setting up your Journey, head on over to our Using Branch setup guide

Now you should be all set, you’ve just created a ‘Below the Fold’ Journeys banner — you can see how it works below!
Once you’ve implemented our Journeys example, please let us know! We have a special surprise for the first few customers who implement this on their website. Reach out to us and show us your solution!

Branch is here to support you
At Branch, we love to support and help our customers grow. No matter how much we develop our products, we know we’re only scratching the surface of what is possible. We intentionally added flexibility to ensure the product’s full potential is unlocked, allowing you to come up with your own awesome solutions! Our Journeys ‘Below-the-Fold’ use case is a perfect example.
Learn more about how to capture web visitors and convert them into loyal app users with Journeys here.