With iOS 10, comes a complete host of changes ranging from in-message interactable apps, and a completely separate App Store, to links populated with full graphic previews. It’s a brave new world, and you probably are asking yourself where to start. We recommend just outfitting your regular iOS app with the changes necessary to support iMessage first.
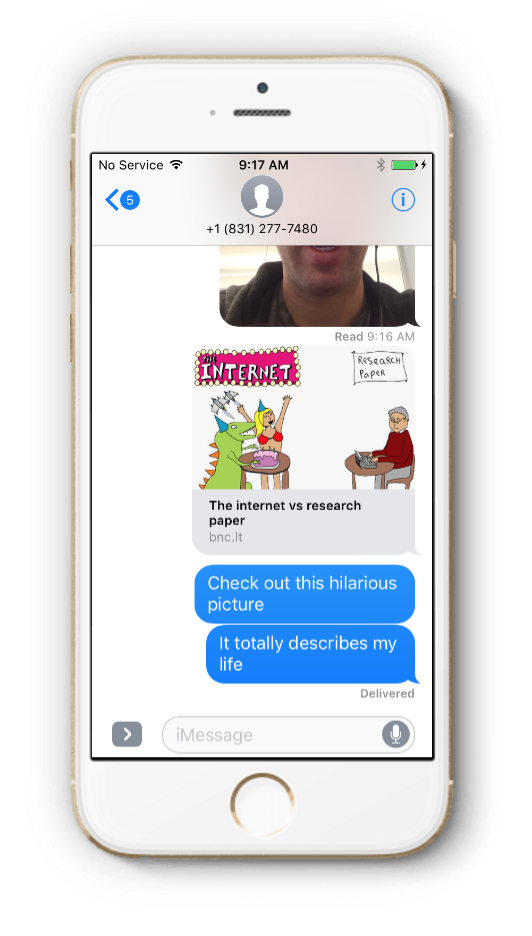
With that in mind, for this post, we wanted to focus on how you can prepare your own links to support the iOS 10 iMessage rich previews of links. In the below screenshot, you can see an example of a link shared that was correctly configured with the tags. We expect click-through rates to increase dramatically when these are properly formatted, ultimately driving more users to your app.
Correct Open Graph Tags
The rich previews inside iMessage on iOS 10 are entirely based on a subset of Facebook’s open graph tags. These are tags that you place in the<head>tags of your website. Unfortunately, iMessage (as of Beta 8), only supports a very limited set of tags. From our testing, the two controls you have are:
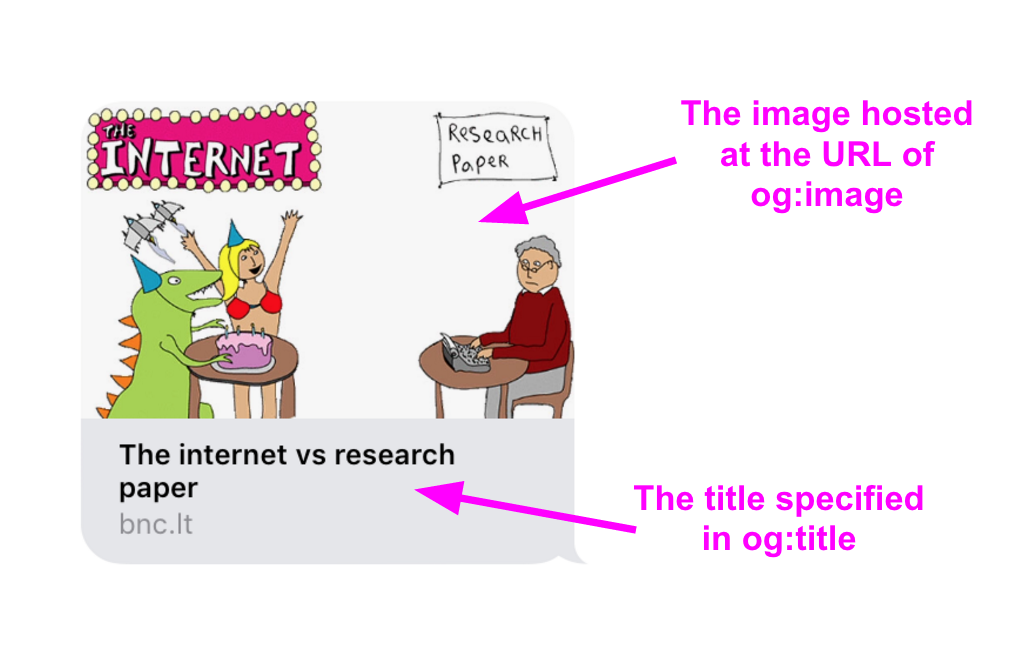
- og:title
- og:image
With these two knobs, you can control the preview of the URL when it’s posted in a message:
We’ve tested this quite a bit, and there are a number of restrictions that we’ll list here as a warning as you start brainstorming ideas:
- When you add text to the same message with a link, it’ll be split out into a separate message with the link preview displayed in a message below
- GIF and dynamic images don’t work when specified in the image tag
- The og:video tag is ignored and will not display videos
- The og:description tag is ignored and will not be displayed
As these initial restrictions are quite limiting, we hope to see this mechanism expanded over time to support more dynamic and modern formats.
Using Branch to Host Your Open Graph Tags
Chances are, since you built an app first, you don’t have a full website configured to host those open graph tags. Branch links handle deep linking and install attribution, but they also allow you to host open graph tags to populate rich iMessage messages on the fly.
Assuming that you’ve properly configured your app with Branch, we’ll dive right into the code. If you haven’t, take five minutes to create an account by heading to https://branch.io, then following the instructions to get set up in our integration guide for your appropriate platform.
Below you can see an example of how I generated the example link above. I simply created a Branch Universal Object, set the title and image URL to the image I wanted to display, then called getShortUrl. While my example is in iOS, we support all development platforms and you can find the corresponding code on our documentation site here.
It’s honestly that simple. The Branch SDK has fully hosted open graph tags that display rich previews for your links that are guaranteed to increase click-throughs.
Configuring Open Graph Tags in Branch Links
While the current iMessage standard is quite limited, social platforms like Facebook, Twitter, and Pinterest are not. These apps use the entire range of Open Graph tags specified in the standard. Additionally, as iMessage matures, you should fully expect that it will support more and more of the standard, so it’s good to begin populating the links with the correct tags on day one.
To add more complete customizations outside of the basic title, description and image url, you can find the full range of tags that Branch supports documented on our dev portal. Below, you can see an example of how to specify the og:type parameter in your Branch links:
If you notice that Branch is missing a critical Open Graph parameter, just send us a note at [email protected], and we’ll get it added right away. It’s critical that we support all of your growth use cases.
And with that simple amount of work, you’re all set to go. When your users share your links to iMessage, the receiving user will see a beautiful link, rich with all of the metadata you specified. I guarantee this will lift conversion to click on your links.