Leading product managers are analyzing Progressive Web Apps (PWAs) in greater detail. Today we’ll summarize key considerations they’re making and the potential impact PWAs will have on the native ecosystem.
Native apps are still changing the world
With 2.1 million native apps in the Android Play store and 2 million in the Apple App Store, it’s fair to presume there’s an app for nearly everything. Apps have transformed how we connect, view, find, share, listen, move, record, conduct business, and do just about everything else, including how readers will consume this blog post.
U.S. adults are estimated to spend 2 hours, 35 minutes per day in mobile apps and as a result have displaced a range of traditional media channels and diminished the impact of the mobile web. During the first quarter of 2018, global consumer spending on apps rose to $18.4 billion, a 22% increase over 2017. In the third quarter of 2018, global downloads reached 29 billion apps. All of this in just over a decade since the launch of the first iPhone.
However, native is not without challenges
Despite the massive reach and influence of native apps, many brands remain on the sidelines. A big reason is the cost and complexity of building and maintaining native apps relative to the potential upside.
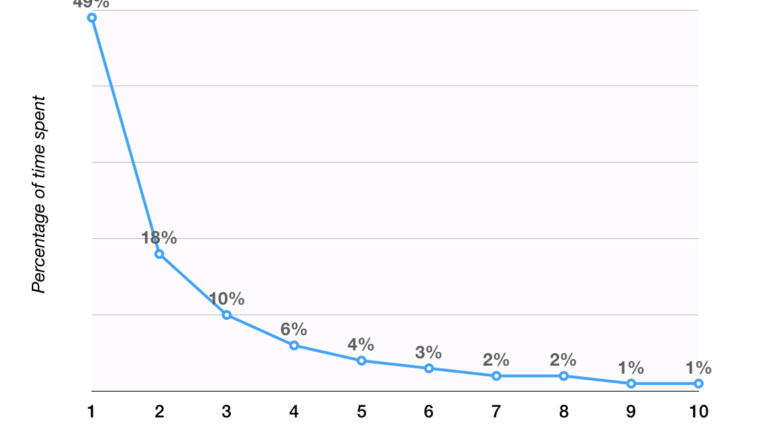
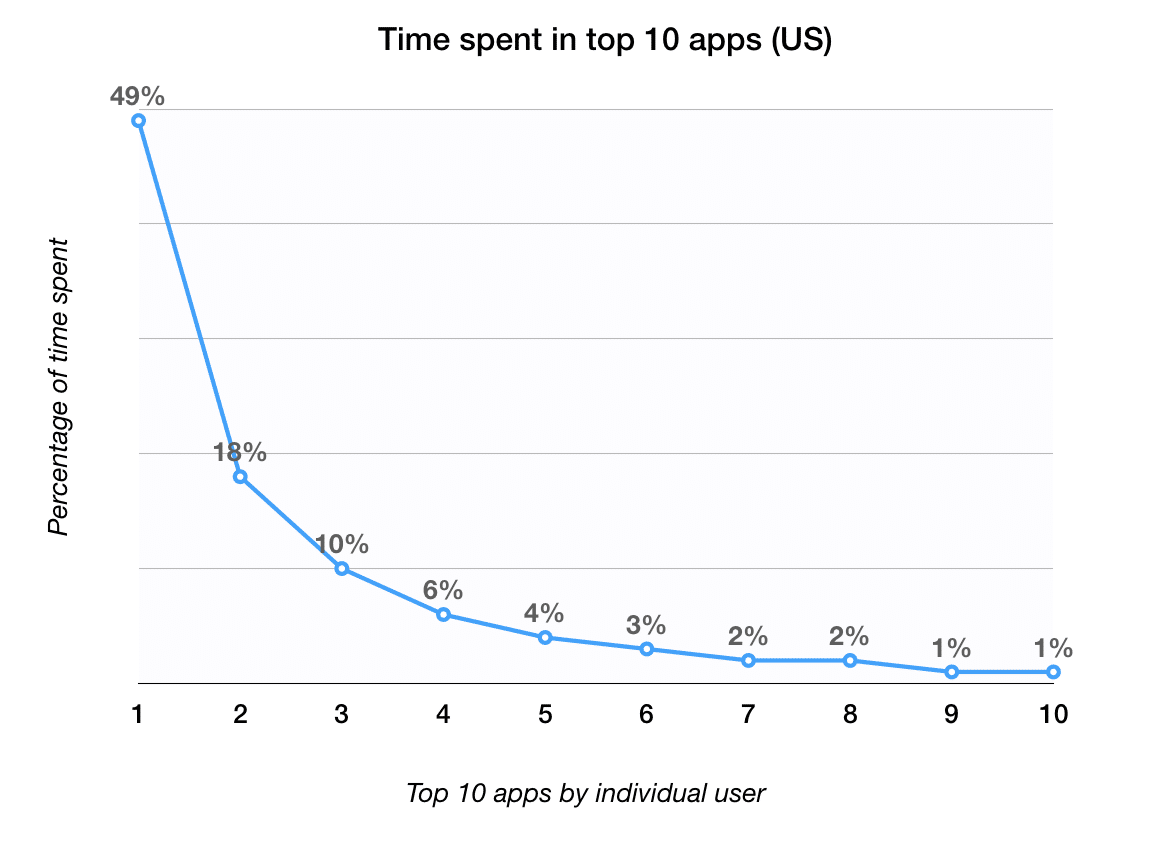
As illustrated by Statista and ComScore, the power law continues to define the app market, with US smartphone users spending nearly 80% of their total app usage in their top three apps and 96% in their top ten.
Given the resources needed to create the experiences that drive the conversions that deliver value to users and ROI to brands, few native apps have achieved long-term success. According to Andreessen Horowitz’s Andrew Chen, the average mobile app loses 71% of its users one day after they download or less. After a month, that number approaches 90%— after three months, 96%. In fact, 21% of apps that run the gauntlet from awareness to download are used just once during their first six months on a user’s device.
For many, changing the dynamics of how apps are developed, marketed, installed, and managed is long overdue.
Enter: Progressive Web Apps
By leveraging modern web APIs, PWAs provide experiences similar to (though not entirely comparable with) native apps. They’re websites that look and feel like apps, with a wide range of functionality available at low cost and in easy-to-update formats. Here are some of the key characteristics of PWAs:
-
- They work on the majority of modern smartphones, irrespective of operating system, form factor, and browser.
- As websites, they’re linkable and discoverable by search engines.
- They work offline.
- They generally load faster than mobile websites and can be installed on a device’s home screen.
- Using a Web App Manifest, developers control the resources needed by their app, including the page to load when launched, home screen icons, and more.
- Using a service worker, developers are able to control caching, provide offline experiences, deliver push notifications, and enable background syncs.
Importantly, there’s no need to visit an app store. Users can download PWAs directly from their web browser, eliminating a major source of friction and accelerating time to conversion. For these reasons and more, PWAs are leveling the playing field with native apps, especially for experiences that may not require a device’s full feature set.
Progressive vs. Native: Details Matter
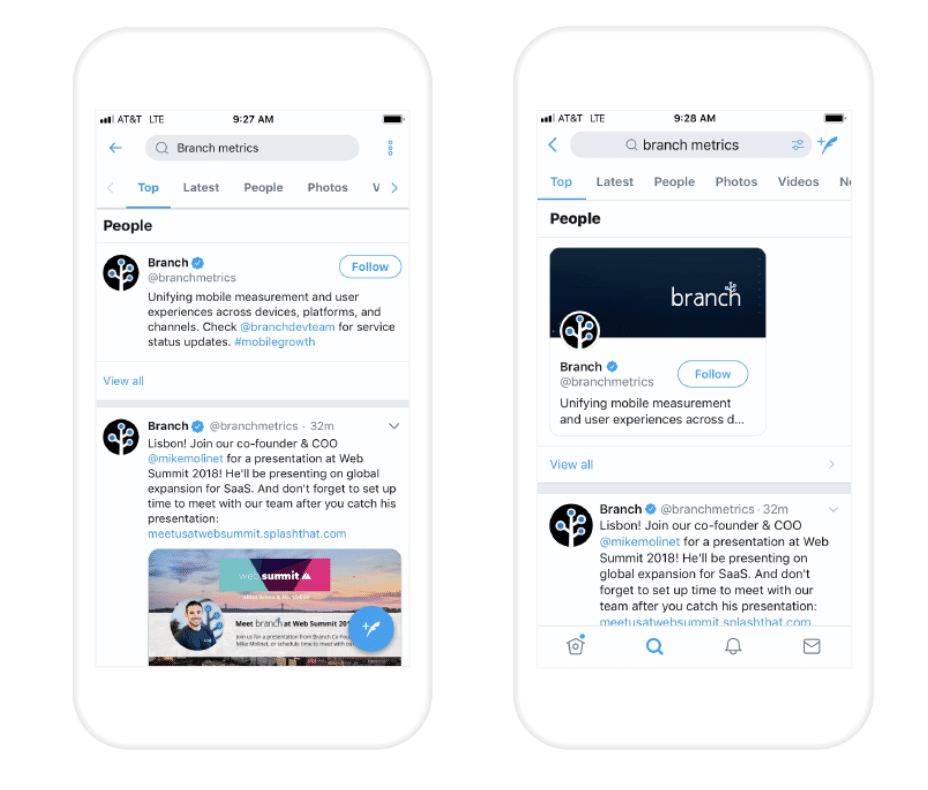
Let’s start with a frequently cited example of progressive vs. native: Twitter. As you can see in the images below, on-screen differences are few. (Hint: the PWA is on the left.)
Fragmentation equals compromise
While Twitter offers an example of similar native and PWA experiences, this is not always the case. Pinterest on iOS, for example, currently offers camera access on its native app but not its PWA. Similar fragmentation exists by operating system, with variables such as storage capacity, speech recognition, icon customization and, perhaps most importantly, the visibility that a PWA for a mobile website exists. For example, Android users will be prompted via Chrome to install available PWAs whereas iOS users may install PWAs they discover by adding them to their home screen via their browser’s share function.
The fragmentation of PWA experiences will remain important compromises for users, brands, and product managers. In addition to the above, PWAs have limited and inconsistent access to hardware sensors, contact information, camera features, GPS, WiFi, bluetooth, and other near-field communications. Plus, PWAs are slower to load and expend more battery life than native apps. Combine these traits with a lack of safety standards and it’s clear that native will remain the predominant force in the app ecosystem.
Looking Ahead
As the PWA vs. native discussion continues, product teams must continually re-evaluate their app’s value prop and keep pace with the latest PWA capabilities. Many PMs will find that the argument is less either/or and more both: native for one set of user needs and PWAs for another. Branch customers will be ready either way.
To learn about how Branch will continue delivering the seamless cross-platform experiences and insights essential to driving engagement and conversions across PWAs, native apps, the mobile web and more, contact a sales rep today.
*For additional data points on the growth and evolution of the app ecosystem, check out The 2018 Mobile Growth Handbook and the Branch Industry Report: Mobile Trends in Focus.