Partners often ask us about the difference between using Twitter’s native deep links and using Branch deep links on Twitter. Both solutions work for most use cases, so what’s the difference? Ultimately it comes down to simplicity, portability, and customizability.
Twitter’s Deep Link Solution
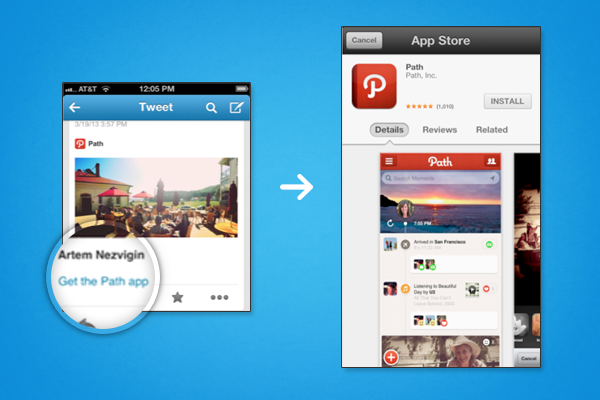
Twitter has a fairly sophisticated deep linking solution that they’ve built in-house as part of their Twitter Cards offering. Known as App Cards, they are served in the mobile version of the Twitter app. Twitter App Cards can direct the end user to content in your app if they have it installed or to the app store if not. So far so good! For many advertisers and app developers, this is more than sufficient. At first glance, this seems like an ideal solution for a mobile-first company that lacks a fully-developed website. Unfortunately, to use their Twitter App Cards solution, you’ll actually need to build a website to host the metatags.
Even within the confines of advertising, being sent to the app store is often a less than ideal experience – At Branch, we’ve seen that the drop-off rates for this flow will average around 95%. Unfortunately, Twitter’s App Cards solution doesn’t allow you to intelligently route users to other destinations. That’s no surprise, deep linking is not exactly their focus. And what if you want to include deep links in your regular tweets or give your app users the ability to tweet deep links? This use case is simply not available natively in Twitter.
Deep linking is our core offering at Branch and we’ve put a lot of blood, sweat, and tears into building a solution that works everywhere to drive your installs. You don’t need to build a website to host any metatags. You can include Branch links in your tweets and allow your end users to dynamically generate and share them across whatever social network(s) they prefer, confident that they’ll populate content previews and look good. You can also customize the routing – rather than sending all users to the app store if they lack the app, you can send desktop users to your regular website and mobile users to your mobile site so they can get the content they’re after and then be prompted to install through a Branch smart app banner.
At Branch, we’ve done the tests and can confirm that redirecting to an app store is the wrong flow. We’ve seen tremendous lifts in conversion rates by routing to a mobile site with a prompt to download instead of an app store. eBay saw their conversions go from 7% to 36% by switching their deep links to point to a smart banner-enabled site instead of directing users to the app store. If you lack a mobile website you can even use our new Deepviews tool to show the user the exact content they’ll see after installing, boosting conversion rates significantly. Lastly, you can drop our deep links directly into any Twitter post, and fully customize how the card displays and how the deep link functions.
Hey! Check out this Whatsgoodly poll https://t.co/aSKeHJkkhK
— Evan Barry (@EvanRBarry) August 19, 2015
Integrating Twitter App Cards vs. Branch deep links
For Twitter App Cards there are five steps (found here). They are:
-
Determine your unique app path
-
Design a system for what you want to call your deep link destinations (also known as deep link paths).
-
Configure your app to respond to deep links
-
Support routing from a deep link path to the correct page in the app
-
Host a web server with a page that contains Twitter deep link metatags
-
Post the link to your website to Twitter
At the end of this process, you have a rigidly defined destination that can be invoked by any mobile browser link click on your custom URL by a user who has your app. This is very obtuse and seems overly complicated. Branch simplifies the whole process down to these steps:
-
Add the Branch client SDK
-
Configure your app to respond to deep links
-
Create a hosted Branch deep link view the dashboard, API, or client SDKs
-
Tell the Branch library which View Controller you want to open when the link is clicked
What if you already have deep link routing setup? In this case, it’s easy to configure your Branch link to leverage your existing pathing. Then, you’d get all the multiplatform support and analytics that Branch offers on top of your existing solution.