Deep linking on iOS is the practice of leveraging contextual links to drive a user to specific in-app content. Marketers and developers know how important deep linking is; they also know how hard it is to do well. With the release of iOS 11 and iOS 12, it got even harder.
Deep Linking on iOS: An Ideal Example
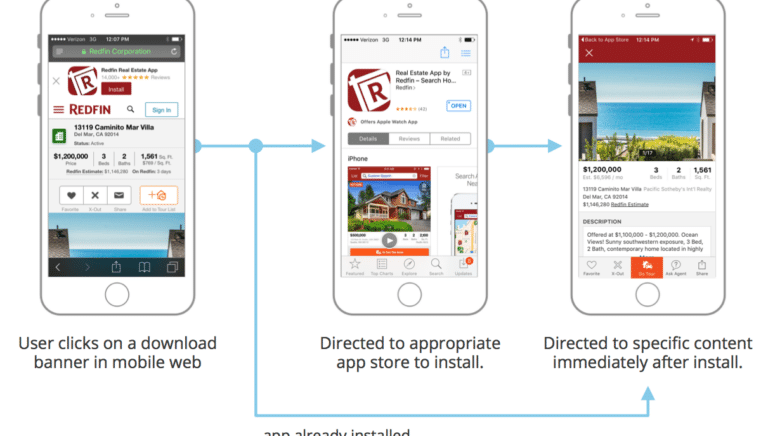
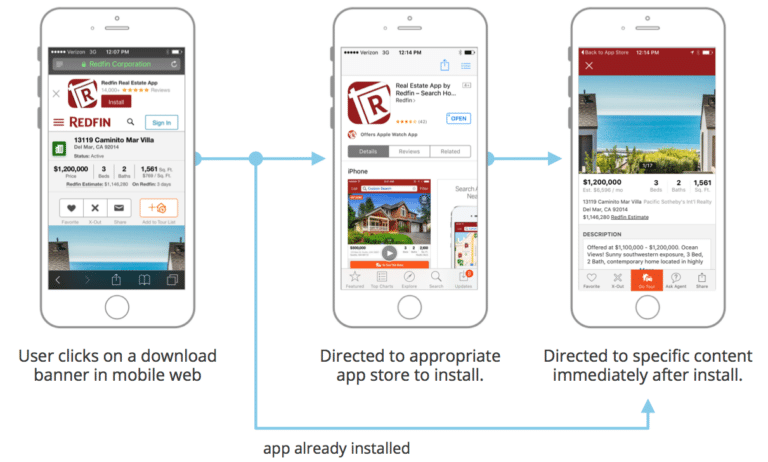
First things first: let’s imagine a perfect example of what we’re trying to achieve. Check out the below example featuring Redfin, a leading mobile-first real estate brokerage company.
In this flow, a Redfin user browsing the mobile web on iOS clicks on a deferred deep link in a web-to-app smart banner integrated with deep linking. Because he or she does not have the app at the time of click, the user is directed to the App Store. (If the user in this example already had the mobile app, the user would be directed straight to the in-app version of the content being viewed in the mobile web.)
When the user completes the download, opens the app, and completes any onboarding process in place, the user is immediately directed to the same piece of content that he or she was originally viewing in the mobile web. Now, however, they’re on a platform that sees substantially higher levels of app engagement, retention, and conversion.
It’s important to note that while this particular deep linking iOS example features a web-to-app flow, deep links on iOS can also optimize user experiences across text, email, social channels, and more.
How Deep Links Work on iOS
Before we jump into the latest iOS specifically, let’s run through a quick review of how to create a deep link on iOS.
Traditional deep links can route users to app content as long as the app is already installed when the link is opened. This means traditional deep links don’t work if the user doesn’t have the app, and will show either an error or a fallback page.
Deferred deep links can route users to content even if the app is not installed when the link is opened. The link will first redirect to the App Store to download the app, and then take the user to the specific in-app content immediately after first launch.
Deep linking into your app is made possible by the device’s operating system. After configuring your app for deep linking, both iOS and Android will allow users to navigate into your app using a custom URI scheme like my-app-scheme://data=123.
Early deep linking systems worked by wrapping these custom URI scheme links inside a standard https:// or https:// link, and then using the device’s web browser to redirect users back to your app.
Unfortunately, as of iOS 9.0, Apple deprecated URI schemes for a more powerful method called Universal Links.
How Deferred Deep Linking Works on iOS
Deferred deep links are mobile hosted links that are able to take the user to the intended content through the install process, basically matching the user who clicked a link in a paid or organic channel to the user who opened the app for the first time after installing it.
Tools like Branch are the only way to make deep links work when the app is not installed. Branch links handle this scenario by quickly falling back to an app store or webpage. By using deferred deep linking, you can route to the settings page after the app is installed if the user clicked the settings page. It carries through the user’s context through install. Users should see the page they clicked on, always.
Deferred deep linking is incredibly important because it delivers a continuous experience rather than defaulting to a generic onboarding flow. A deferred user has a personalized experience depending on their origin. This has shown to yield a dramatic impact on the overall conversion and retention of a user.
Universal Links on iOS
Universal Links allow you to open your app directly without first having to redirect through a mobile browser. This method is more user-friendly and more secure, as your app cannot be hijacked by malicious Javascript on websites (which was a possibility with URI schemes).
The downside is that Universal Links are harder to configure than URI schemes—but thankfully, this is where the following Universal Link iOS tutorial can help. To successfully configure Universal Links, you’ll need to host a custom Apple App Site Association (AASA) file on your Universal Link domain (for example https://branchster.app.link/apple-app-site-association), as well as add special method calls within your app to interpret the Universal Link.
Want to read more about Apple’s AASA File? We’ve got you covered.
Once deep linking is configured, URI schemes and Universal Links will give your users a better experience, as they can easily enter your app from deep links they find on the web—at least in theory.
In reality, iOS Universal Links are far from dependable, and there are plenty of places where you need to use URI schemes as a back-up because Universal Links are not working. On iOS, you’re leaving a significant amount of traffic on the table if you rely on Universal Links exclusively. The story becomes “how can Universal Links and URI schemes work together to provide the best possible user experiences?”
Recent Developments in iOS Deep Linking
With the introduction of iOS 11.2, 11.3, and 11.4—and iOS 12 in beta—new deep linking complexities arose for developers. Let’s take a look at the biggest changes, their solutions, and what’s coming in iOS 12.
For the most part, Universal Links continue to work just fine during the latest iOS releases. However, there were a few hiccups worth noting in the iOS 11.2 and 11.3 updates that brought URI schemes back to the forefront.
The AASA Bug in iOS 11.2
In iOS 11.2, Apple introduced a bug: the AASA file was unable to be retrieved on certain devices. As a result, if a user’s device encountered the bug, the AASA would not be downloaded, and Universal Links would not work for that app on their device.
In these situations on iOS 11.2, Branch adapts to use the URI scheme and is still able to successfully open to app.
The Blocking Javascript Modal in iOS 11.3
With the iOS 11.3 update, Apple broke deep linking again.
Ultimately, the culprit of the iOS 11.3 bug was a blocking Javascript modal which was no longer blocking. For the end user, that meant their experience of opening the app was automatically broken.
To help solve these problem, Branch introduced a new solution we call Passive Deepviews.
For more information on Branch’s Deepviews, head here.
Deepviews are a web-based preview of the in-app content behind a deep link. Branch developed them to improve conversion rates through the App Store by showing users a preview of what to expect after install.
Deepviews usually only appear when the user doesn’t have the app installed. But in this scenario, Deepviews allow us to work around Apple’s bugs by showing a Deepview with an Open the App button.
What’s Coming for iOS 12?
Universal Links and URI schemes are both unchanged in iOS 12, but there are a few key updates that are related to deep linking.
Siri Shortcuts in iOS 12
New shortcuts in iOS 12 will allow developers to surface content via Siri. For instance, the ability to ask Siri to order your favorite drink at Starbucks is a type of deep linking utilizing voice that will need to be supported.
ITP Continues to Evolve
With the announcement of iOS 12, Apple is doubling down again on privacy of cookies in Safari. This move is an extension of the company’s Intelligent Tracking Prevention (ITP), first introduced with iOS 11, and expected to expand with iOS 12. This doesn’t have any impact on URI schemes or Universal Links, but it may impact how effectively deferred deep linking works.
The good news: Branch is already at work preparing for these changes, and we’ll have follow-up blog posts about iOS 12 and ITP soon.
Deep Linking on iOS 11 (and 12) with Branch
With constant changes and updates across platforms and devices, it’s more important than ever to integrate with a leading deep linking partner who is constantly responding to the evolving mobile space. Ready to get started with deep linking that routes through every iOS (and Android) channel and platform? Request a Branch demo today.