Update: we now have actual data on how this change has affected app install rates. Read more here.
With iOS 10.3, Apple has gifted the world new powerful features and fixes for important security holes. For your typical iPhone user, it’s a really nice upgrade. For a software developer responsible for either a mobile website and native app, it can be a huge pain. Why? In the move to patch a security hole, Apple has introduced yet another redirection mechanism that developers must handle when attempting to implement mobile deep link routing.
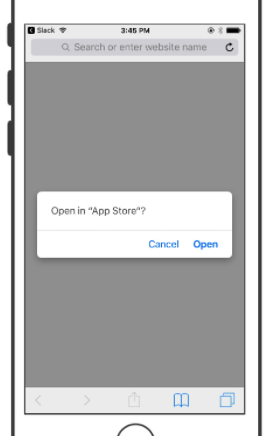
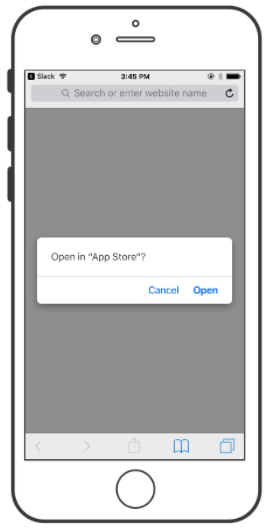
In iOS 10.3, when you click any link that takes the user to the App Store, it will open in Safari and display a modal asking the user if they’d like to go to the App Store. We’ve tested all varieties of App Store links from Apple App Store short links, to the full App Store long links, to Branch links that 307 redirect to App Store, and links to Javascript client-side redirects to all of the aforementioned. In every case, the user is presented with a page that looks like the screenshot below:
Before iOS 10.3, the browser would immediately send the user to the App Store without any confirmation. So, clicking an App Store link from email would have the browser open for a fraction of a second, then the App Store page would load to show the destination. It was a completely seamless flow. But users are now hitting popups like the above.
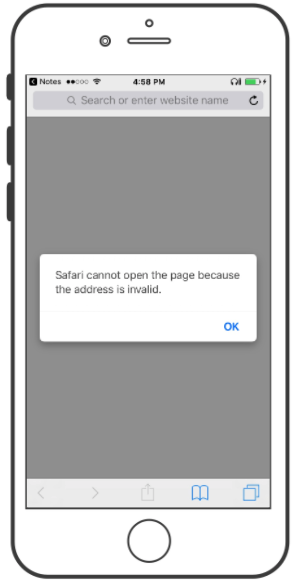
The biggest problem is that the user can press “Cancel” now, having them stick to the same page. If your deep link provider were to use a 307 redirect to the App Store URL, it’ll leave them trapped on an empty page in the Safari app. Even worse, if they clicked cancel and then go back to click the same link again, it’ll show this error message and do nothing.
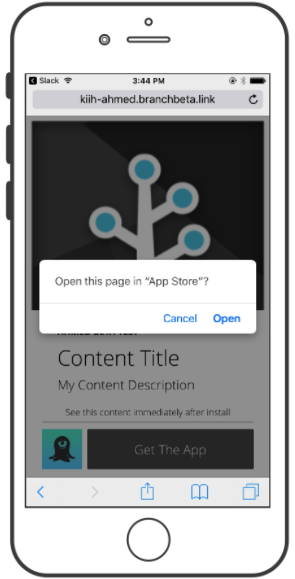
The best possible solution to preserve the user experience and prevent these errors is to send back a mobile web page and trigger a redirect to the App Store page via client-side Javascript on the onload page event. This way, the background behind the App Store modal is a webpage with content rather than nothing. Also, if the user presses cancel, there is a web page waiting behind them with another button to “Get The App.”
If you’re using Branch links, you’re already set to go. All Branch links will show the default Deepview in the background, displaying whatever OG tags you have configured for your link or your website. This means that the picture and the app icon represent your brand and your content. We’ve also figured out how to avoid displaying the error even when the user presses cancel and clicks the link again.
If you want to customize your own background Deepview, you can design it on the dashboard using our WYSIWYG editor, then override the default deepview with a custom link configuration key. You simply need to specify the key $ios_passive_deepview with the value of your template name as described in this section.
Not a user of Branch links yet? If you’d like to learn more about Deepviews, or any of the ways we power mobile growth, we encourage you to request a Branch demo.
What about URI schemes to deep link? You’re probably thinking that maybe Apple fixed the issues from iOS 9.2 that show an error message when you try to trigger a redirect to your app from mobile web. Unfortunately, still broken. It seems that even though Apple touched the code, they are forcing everyone over to Universal Links forever. We’ll keep trying though.