The average user spends 4-5 hours on mobile, with 90% of that time inside a mobile app. When you’re sharing marketing links with your users, it’s not enough anymore to have a short URL with OG tags. Users anticipate a seamless mobile experience with your links, and are more likely to stay and convert when directed to the content they expect. To keep up conversions, acquisition, and engagement, a good marketing link needs five things:
- Branding. Links that match your brand matter – they show 2x click conversions over links with unbranded domains.
- Social media display. Any link posted on social media should have images, titles, and descriptions suited for sharing, plus a short or vanity URL.
- Smart routing. No matter where a user clicks your link – iMessage, Facebook, desktop, or email – they should have the best possible experience to maximize conversions. Your app should open if they have it, and they should be redirected gracefully if not.
- Deep Linking. When a link opens your app, it should deep link directly to the specific content in the app that the user was expecting, improving the experience for the user and increasing conversions. This should happen even if the user had to install your app before opening it.
- Attribution. Full attribution and analytics – from link click to in-app purchase – is essential to understanding the success of your marketing efforts. You should be able to compare link performance based on channels (Facebook, Twitter, Email), marketing campaigns, platforms, and more.
A Smart Quick Link Creator for Desktop and App Links
With Branch’s new quick link creator, you can create a deep link with all of the above in a few seconds. Here’s how:
0. (Sign up for Branch and Integrate the SDK if you haven’t already)
Signing up for a Branch account is free, and integrating the SDK will only take your developer a few minutes.
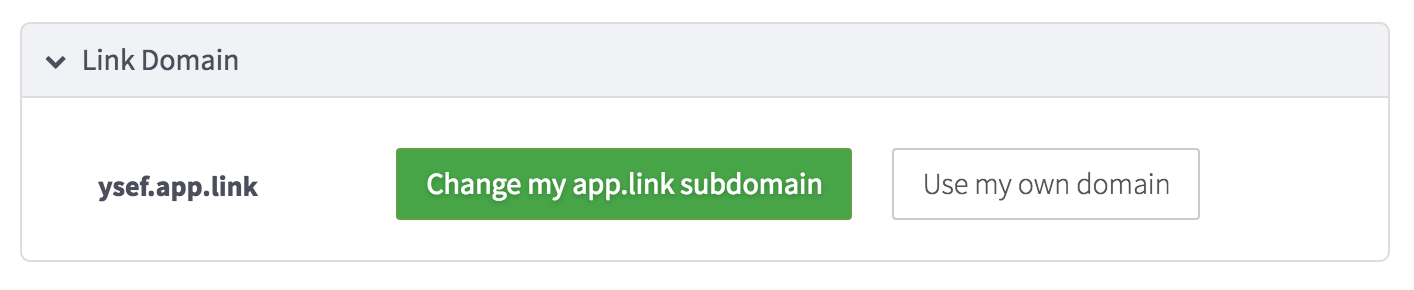
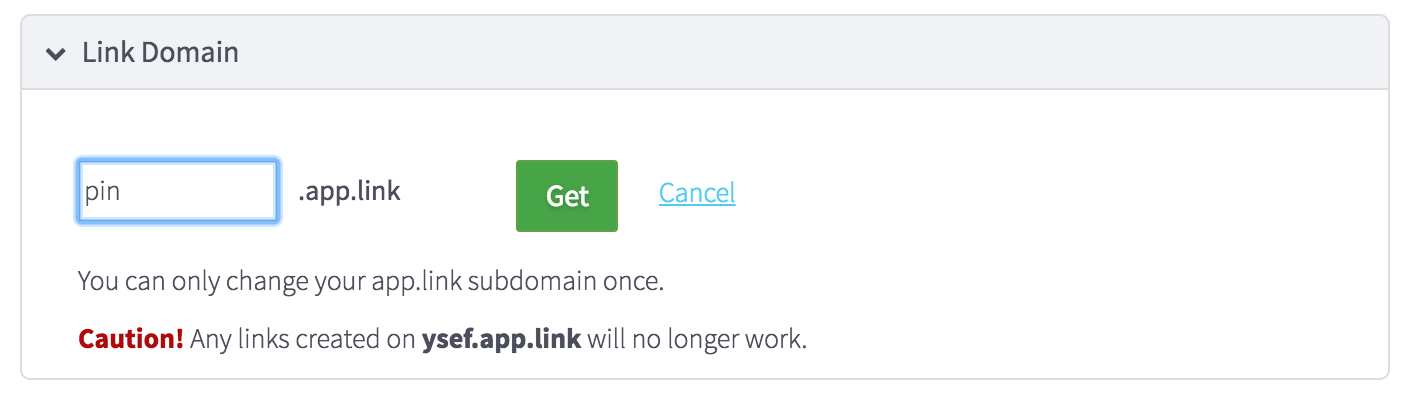
1. Claim a Branded Domain
You can claim your branded app.link domain for yourself on the link settings page of the Branch dashboard.
You can also configure a custom domain here.
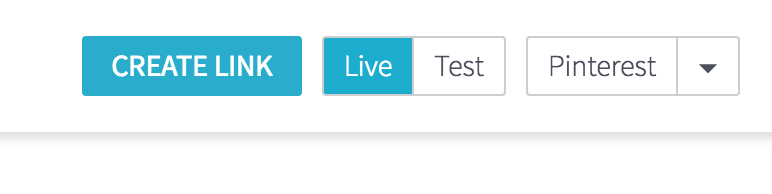
2. Click the Create Link Button
To access our new smart link creator, click the Create Link button, accessible from any page in the Branch dashboard.
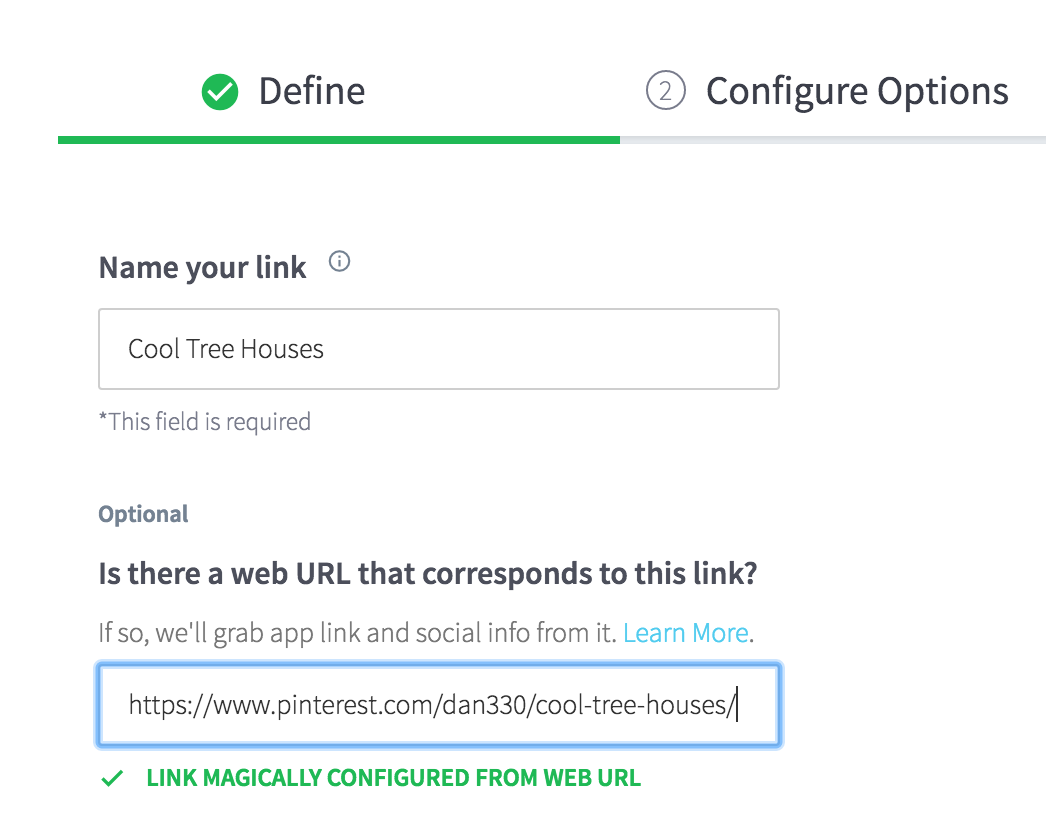
3. Paste in a Web URL
On the first page of the link creator, you will be asked to name your link, paste a web URL, and define channel and campaign for analytics. If you paste in a web URL first, we’ll fill in link name from your URL page title. We will also fetch a bunch of information from your web page, like deep link parameters and social media tags, and embed it automatically into your link.
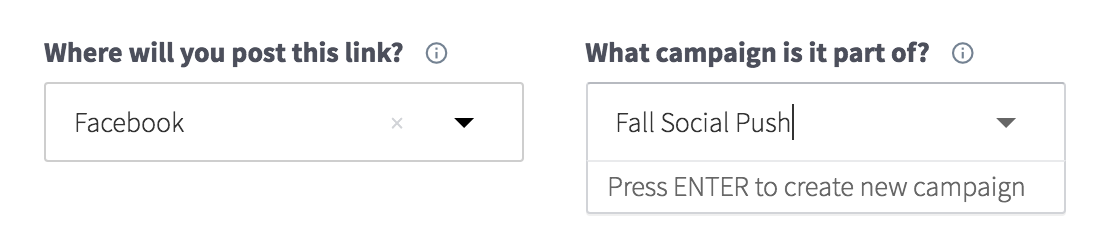
4. Fill in Channel and Campaign For Analytics
Filling in channel and campaign for your link is critical for determining the success of your mobile deep link. In the Branch dashboard, you will be able to analyze how many clicks, installs, and in-app events; like which campaign or distribution channel drove a purchase.
5. Click Create Link Now
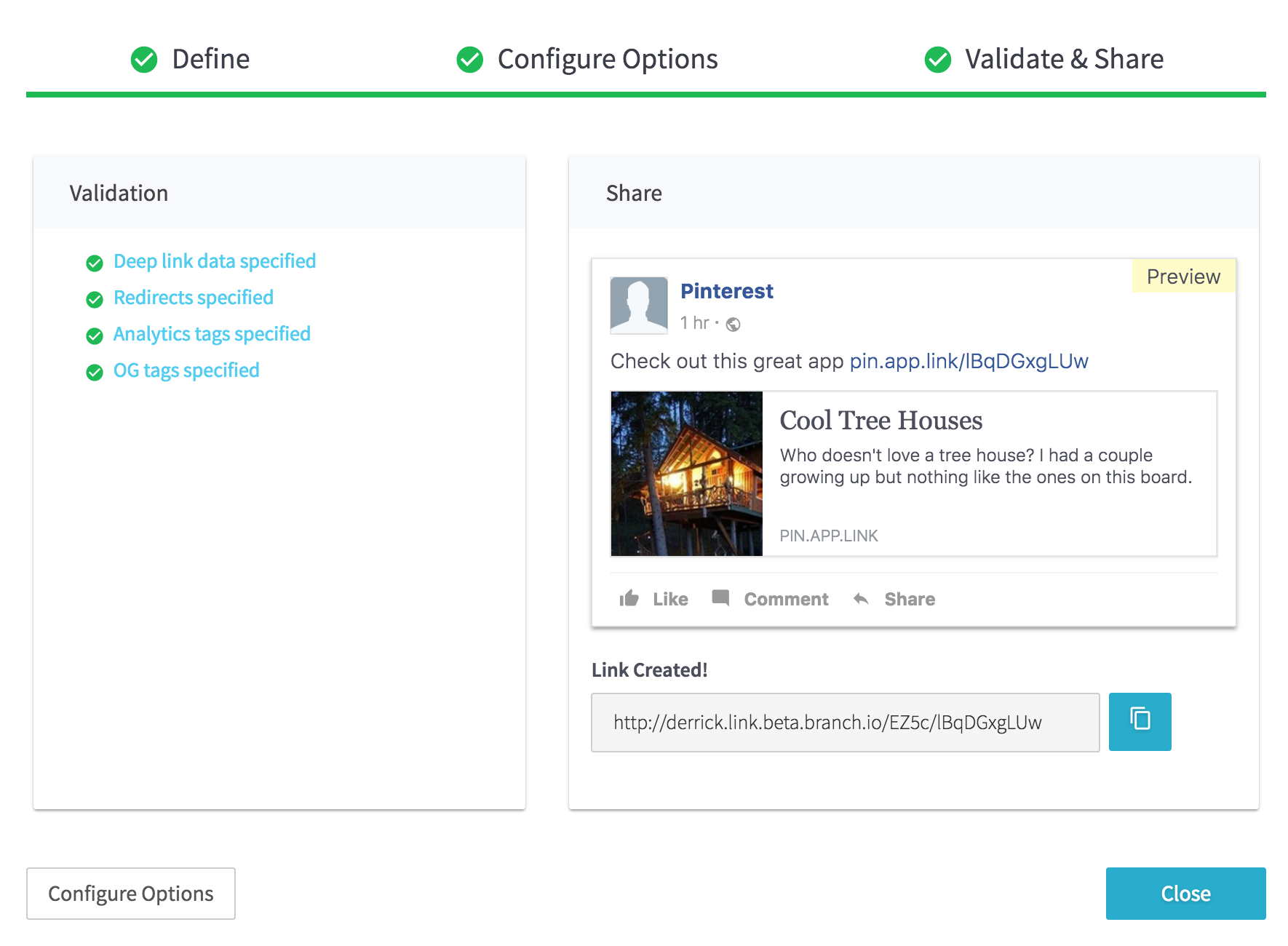
At this point, you have supplied enough information to create a fully functional deep link into your app, with full attribution and social media display. Click Create Link Now to get your link.


Want a technical explanation of how our quick link creator works? Read our blog on creating smart app links.
Ready to get started? For a more in-depth user guide to our quick link creator, see our documentation.