This is the BranchUniversalObject (or BUO for short). Think of it like an empty box.
The BUO is used to tell Branch about a piece of content within your application, whether it’s a pair of shoes for sale, a hotel room in Prague, a recipe for veal picatta, or tonight’s Earthquakes game. Branch uses the BUO to send data from one user who wants to share a piece of content within your app to another users who wants to view it.
The BUO isn’t just limited to your app. Branch also provides tools to get the same context from your desktop or mobile web pages and use that context to drive your users to your mobile app.
When set up properly, in your Branch dashboard you’ll be able to see exactly which content is being viewed most frequently, how often links to that content are being shared, and how well those links perform at driving users to install or re-open your app.
How to Use It
At a high level, this is how the BUO works:
- When your user navigates to view a piece of content, you create a BUO.
- You provide some detail about the content within the BUO.
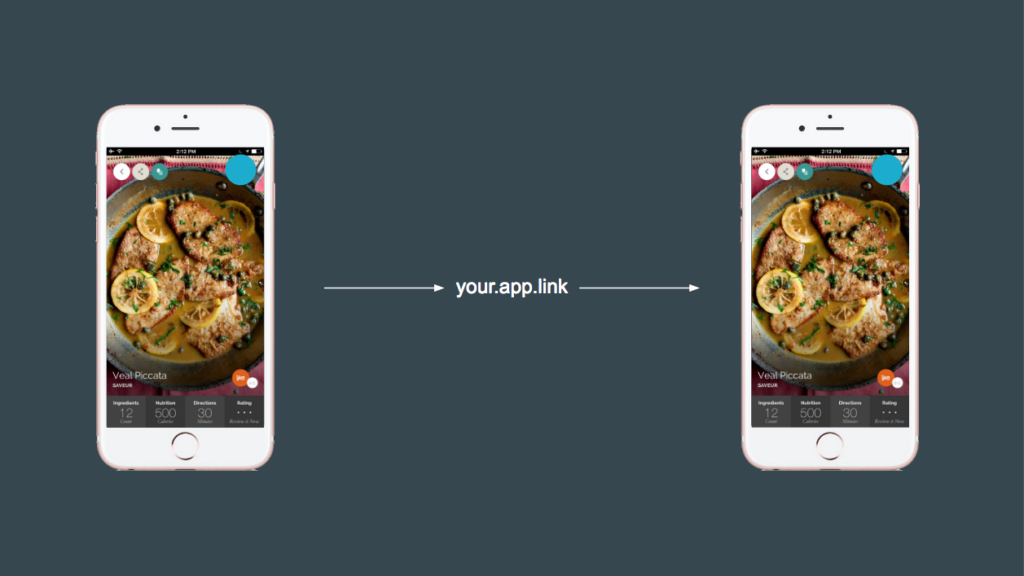
- We pack that BUO into a link and share it somewhere.
- The receiving user clicks the link, opens the app, and receives the BUO upon initializing a Branch session.
- The app then uses those details to route to the appropriate part of your app to display the desired content.
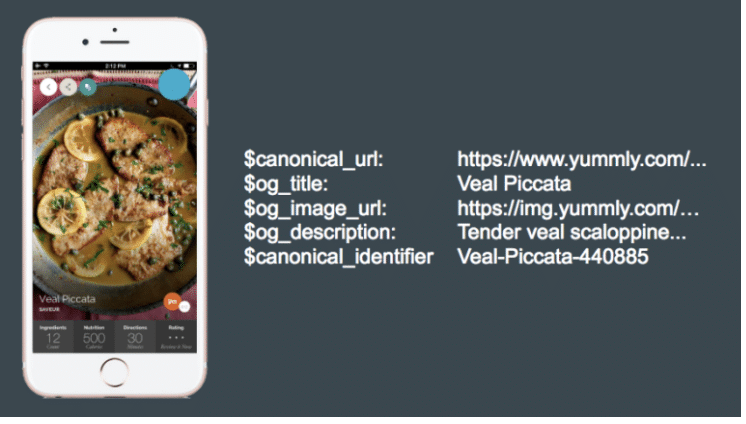
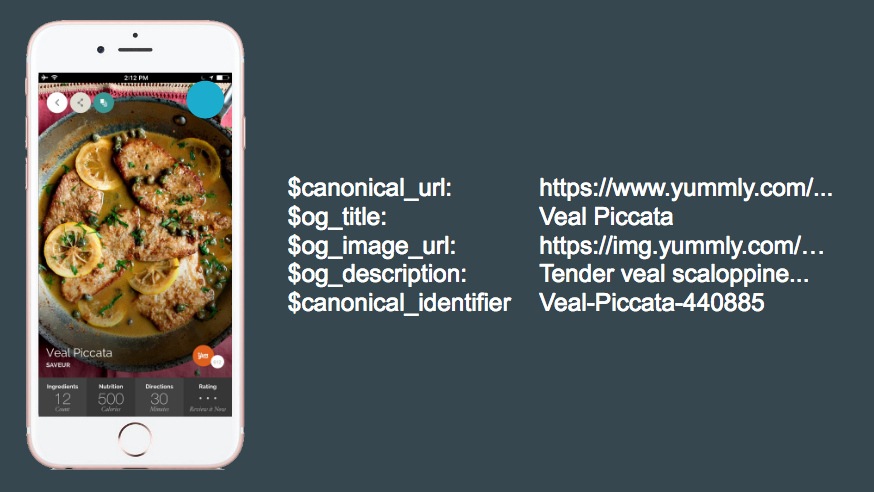
The data on the BUO is represented as a dictionary of key/value pairs. You’re able to pack in any sort of data you want into the BUO, but Branch has pre-defined a number of useful variables on the BUO. In your log files, you can see these keys all start with a dollar sign. You can see a full list of all of the pre-defined configuration keys here.
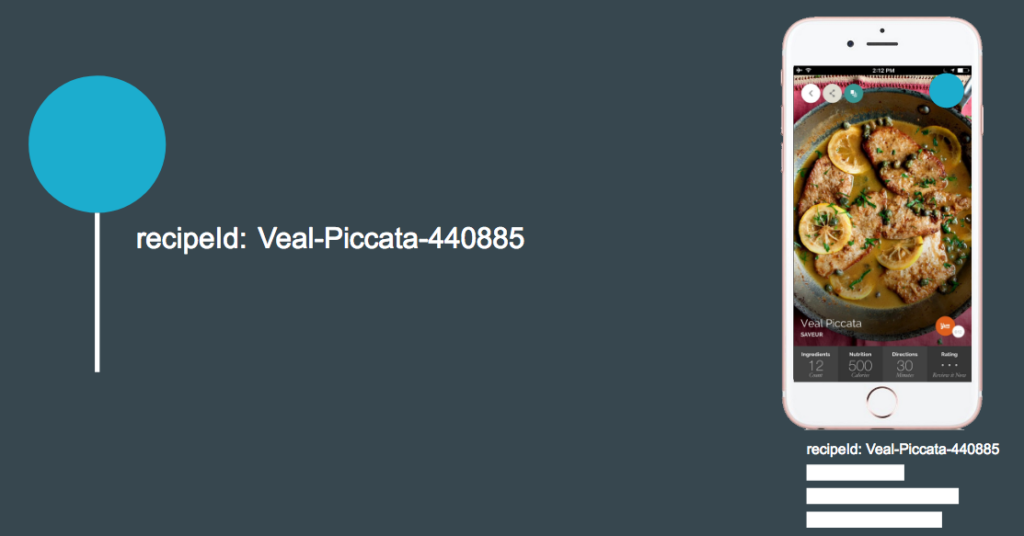
One of the things that is important to both Branch and your app is how you identify your content. Your app likely has a lot of content, and you’ll want to give each piece of content an ID that Branch can use to uniquely identify it. This is different than the title of your content. You can use your content’s title as its identifier, but if two pieces of content can have the same title, you should use a different approach, such as a UUID, the url to of the item on your web site, or some other name which uniquely identifies it. This is known as the “canonical identifier” of the content, and Branch automatically deduplicates these values on the back end to help keep your analytics data clean. Here is an example of how to specify the canonical identifier using the Branch SDKs.
buo = [[BranchUniversalObject alloc] initWithCanonicalIdentifier: @"item/1234"];
buo = new BranchUniversalObject().setCanonicalIdentifier("item/1234");
An example of how you use this data is to determine routing logic. Say your app is a food app, and as content, it has recipes, menus, and chefs. You want to create a BUO for a recipe for Veal Piccata. So you define the key “recipeId” to tell you that this BUO represents a recipe. The way you’ve identified this particular recipe within your own system is with the name “Veal-Piccata-440885.” So you assign that as the value for the key “recipeId” on the BUO.
Then, when your app receives the BUO data, it sees the recipeId key and knows to route to the recipe viewing page within your app. That page will then pull out the actual ID and display it accordingly.
The same function will work for your menus and chefs, provided those types of content use their own key. The Branch Android and iOS SDKs actually provide you a way to associate a specific ViewController or Activity with a given key, and will handle the routing automatically! (Documentation)
We’ll talk a little more about other uses for data in a bit.
Social Media and the BUO
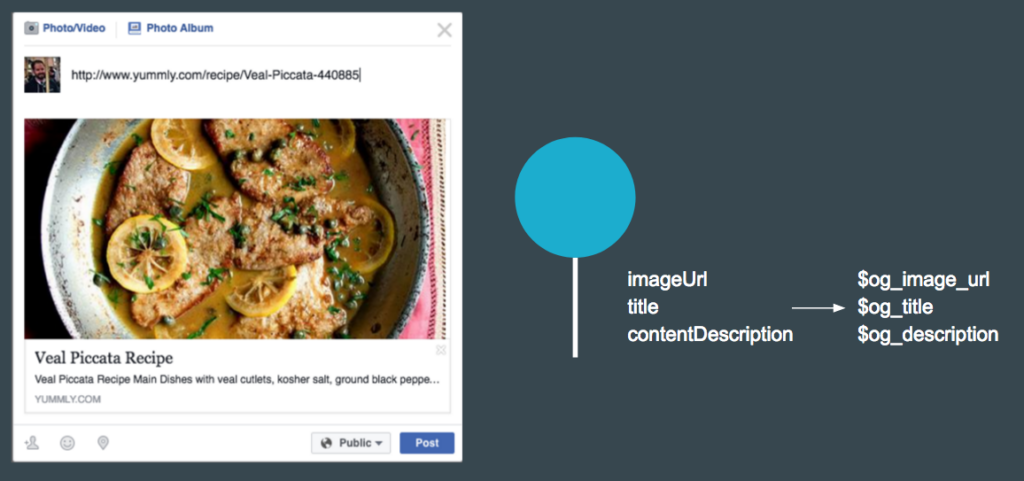
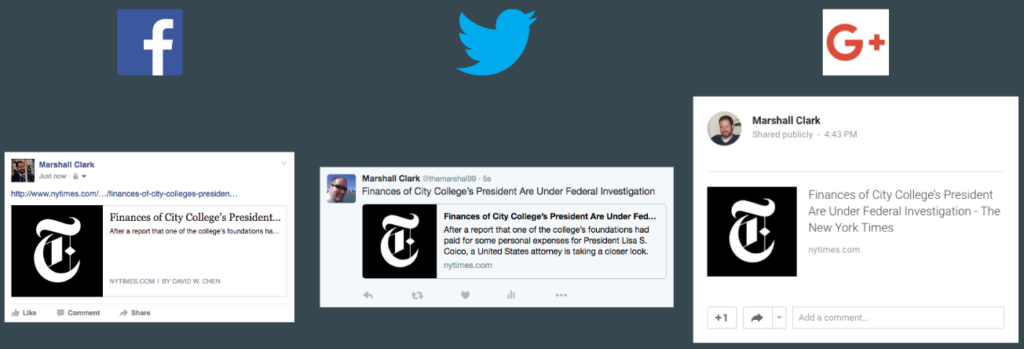
You’ll also probably want to share your content over social networks, and it would be nice to be able to customize how it would appear. To do that, you’ll need to set some Open Graph (or OG) and Twitter Cards data on the BUO. Open Graph is how most social networks determine what to display when a link is shared. Twitter Cards are the Twitter-specific equivalent.
Every BUO has its own title, imageUrl, and contentDescription, which in turn map to their respective OG and Twitter Card tags in Branch.
buo.title = @"My Content Title"; buo.contentDescription = @"My Content Description"; buo.imageUrl = @"https://example.com/mycontent-12345.png";
buo.setTitle("My Content Title");
buo.setContentDescription("My Content Description")
buo.setContentImageUrl("https://example.com/mycontent-12345.png")
Let’s use a news article as an example. In this case, you might set the image to something relevant to the article – or maybe your company logo, if the article doesn’t have pictures. The title would be the headline of the article, and the description might be a brief synopsis of the article. Then, whenever and wherever you share that content on social media, viewers will get a nice preview of the content being linked to.
Sharing the BUO
With the identifying parameter and social media information, the BUO is now ready to be shared. But we still need more information in order to pack it into a Branch link. We’ll need information like the channel that it’s being shared through. Maybe you want a customized address for the link. Or maybe this particular link should fall back to the web page instead of the app store if the user doesn’t have your app installed. All of this information is contained within the LinkProperties object.
BranchLinkProperties *linkProperties = [[BranchLinkProperties alloc] init]; linkProperties.feature = @"sharing"; linkProperties.channel = @"facebook"; [linkProperties addControlParam:@"$desktop_url" withValue:@"https://example.com/home"];
LinkProperties linkProperties = new LinkProperties()
.setChannel("facebook")
.setFeature("sharing")
.addControlParameter("$desktop_url", "https://example.com/home");
Both a BUO and a LinkProperties are required to generate a link, and each combination of the two will form a unique Branch link.
There are two methods on the BUO that can be used to generate links.
Method 1 – showShareSheet (Recommended)
This method will present the user with a native share sheet with options for sharing the link, including email, sms, and social media platforms.
The benefit of this method is that the Branch SDK will automatically set the channel of the link based on the user’s selection (e.g. if the user selects to share the link via Facebook, the channel will be set to “Facebook”).
[branchUniversalObject showShareSheetWithLinkProperties:linkProperties
andShareText:@"Super amazing thing I want to share!"
fromViewController:self
completion:^(NSString *activityType, BOOL completed) {
NSLog(@"finished presenting");
}];
branchUniversalObject.showShareSheet(this, linkProperties, shareSheetStyle, new Branch.BranchLinkShareListener() {
@Override
public void onShareLinkDialogLaunched() {
}
@Override
public void onShareLinkDialogDismissed() {
}
@Override
public void onLinkShareResponse(String sharedLink, String sharedChannel, BranchError error) {
}
@Override
public void onChannelSelected(String channelName) {
}
});
Method 2: createShortUrl
This method will return a Branch link for you to share or store for later. This can be useful if you already have a sharing mechanism (i.e. a share sheet) built into your app, or if you want to pre-generate links (for example, if you want to create “Invite” links for new users when they register) that are meant to be stored and shared later.
The main difference from the showShareSheet method is that with this method you will need to manually set the channel that the link is being shared through in the LinkProperties object. If you leave it blank, the channel will appear as “Unspecified” in your dashboard analytics.
[buo getShortUrlWithLinkProperties:linkProperties andCallback:^(NSString *url, NSError *error) {
if (!error && url) {
NSLog(@"success getting url! %@", url);
}
}];
buo.generateShortUrl(this, linkProperties, new BranchLinkCreateListener() {
@Override
public void onLinkCreate(String url, BranchError error) {
if (error == null) {
Log.i("MyApp", "got my Branch link to share: " + url);
}
}
});
Custom Onboarding with the BUO
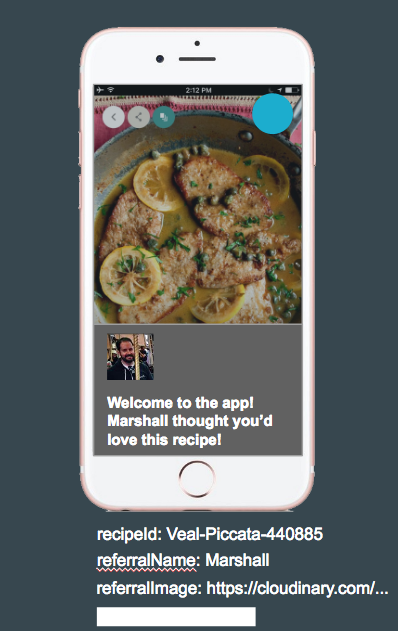
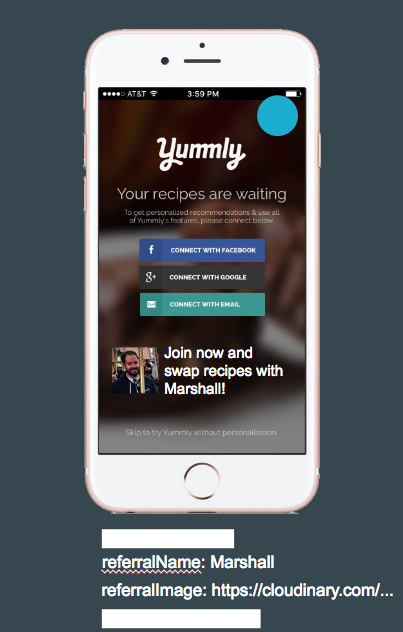
You’re not limited to just Open Graph data and identifying parameters on the BUO. We give you the flexibility to define any key/value pairs you want. When creating a BUO and generating a link, you could also pack in some additional information about the user who is creating the link. You can even pack in this data without linking directly to a piece of content. A BUO set up like this is no longer associated with any of your specific content (aside from the referring user). And that’s okay! Because the BUO is infinitely flexible in what data you store on it, it can be used for any number of purposes.
Then, when a new user installs the app from that link, that data can be used to provide them a personalized onboarding experience.
Best Practices
To get the most value out of the BUO, there are a few guidelines you should follow. (Note that these practices are intended for content-specific BUOs).
Create the BUO when the Page Opens
You want to create the BUO as soon as the page loads rather than later. This will allow you to register events on the BUO as soon as the user performs some action (e.g. sharing, adding to cart, etc.).
Set All of the Identifying Information
Be sure to set the canonical identifier, the Open Graph image/title/description, and any fallback URLs that you need.
Protip: If your content is on the web, set the $fallback_url to the web page of the content. We’ll automatically visit that page and scrape all of the relevant Open Graph data when we create the link, so you won’t have to do it manually!
Set the Canonical URL
If your content lives both on the web and in the app, make sure you set its canonical URL (i.e. the URL of this piece of content on the web) when building any BUO. By doing so, we’ll attribute clicks on the links that you generate back to their original web page, even if the user goes to the app instead of your website! This will help your SEO efforts.
Register Actions
Branch has pre-defined a number of actions that the user can take on a piece of content. This includes things like Viewed, Added to Cart, Added to Wishlist, Shared, etc. By calling userCompletedAction and registering these actions, you’ll gain additional insight about how your users interact with your content.
One BUO at a Time
You should only build BUOs one at a time, as building several and registering actions on multiple BUOs in succession will clog up your network and slow down your app. We’re working on better supporting clusters of pieces of content (e.g. shopping carts, search results, etc.), so for now, stick with BUOs for single pieces of content!
Conclusion
The BUO is an easy, powerful way to catalog the content in your application, and its proper usage provides you with clear-cut analytics about how your users are interacting with that content. At the same time, its easy link generation capabilities empower your users to bring more readers, shoppers, or subscribers directly into the app. These users are going to be much more engaged because they were invited by a friend and were able to see the content they wanted to see immediately after installing the app.
You’re not going to find these kinds of capabilities with any other deep linking solution. Get started integrating Branch today!