Flutter provides developers with several benefits. These include speeding up development time and making apps more user-friendly. It’s also cross platform, so teams can write the code once, then deploy to both Android and iOS from the same codebase.
In this blogpost, we’ll explain what the Flutter framework is, how it works, and how we support developers with our Branch Flutter SDK. We’ll also identify the key benefits of integrating Branch and Flutter into your apps. Let’s dive in!
What’s underneath the Flutter hood?
The Flutter framework uses the Dart programming language, developed by Google.
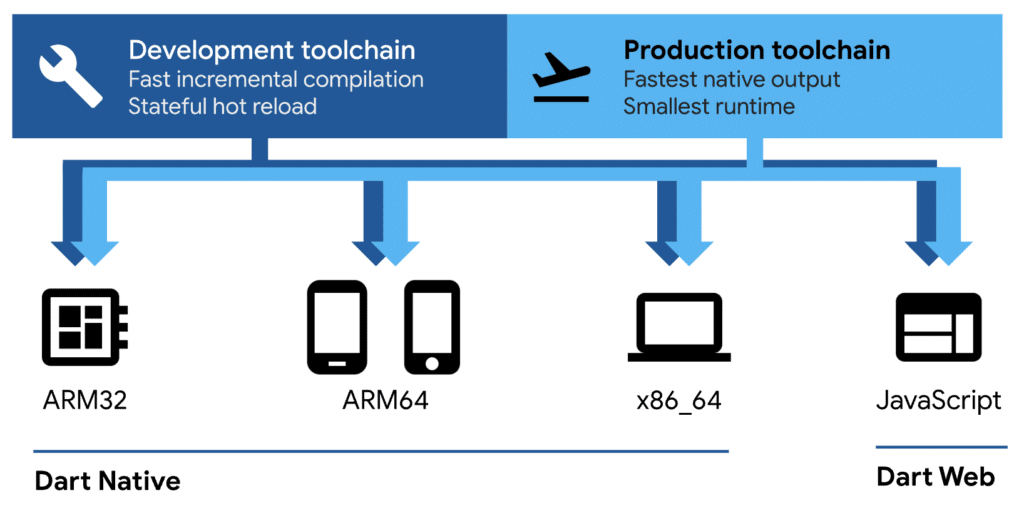
With Dart, you can compile and run the code for both the native and web platforms. Mobile and desktop apps can take advantage of the fact that Dart uses both a just-in-time and ahead-of-time compiler for converting high level code into binary code. Web apps built in Dart can be converted to JavaScript using either its development time compiler (dartdevc) or its production time compiler (dart2js). These options prove just how versatile Dart is in the options it provides developers. For a deeper overview of the Dart language, please check out this introduction to Dart.
Image source: Dart.dev
Why do so many developers prefer Flutter?
Flutter has been recognized as a developer-friendly alternative for cross-platform app development. It has a growing and supportive community, extensive documentation, and eliminates the need to write platform-specific code for an app’s UI. In fact, Flutter allows you to easily create complex UI and animations. From a graphics rendering perspective, Flutter is powered by Skia, the same graphics engine used by Google Chrome, Chrome OS, and Android. Also, you can effortlessly extend Flutter’s functionality by using other platform channels.
The Flutter framework relies on the easy-to-learn Dart programming language, making it approachable for newcomers and professional developers alike.
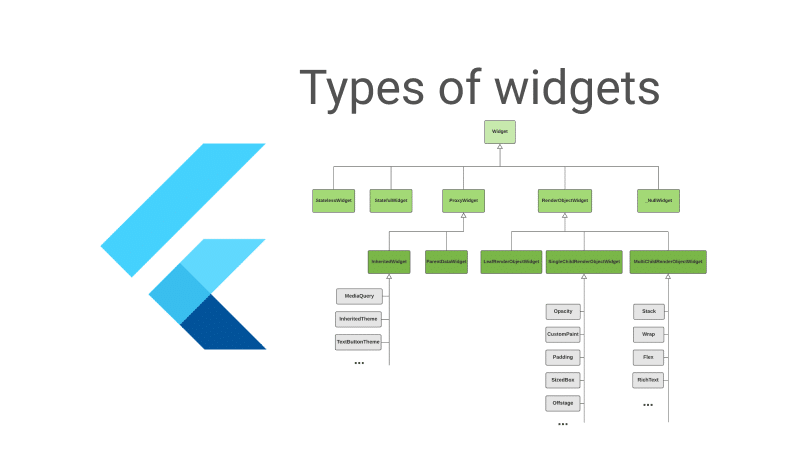
Considering the core concept behind Flutter’s UI design components, another very appealing aspect is the fact it works through widgets. Widgets are modular components that underlie the architecture of a Flutter app. Everything in Flutter is a widget, including the application itself. To ensure code efficiency, each widget will determine the minimal changes needed to transition from one state to another. This results in an optimized UI that seamlessly transitions between states.
Image source: Itnext
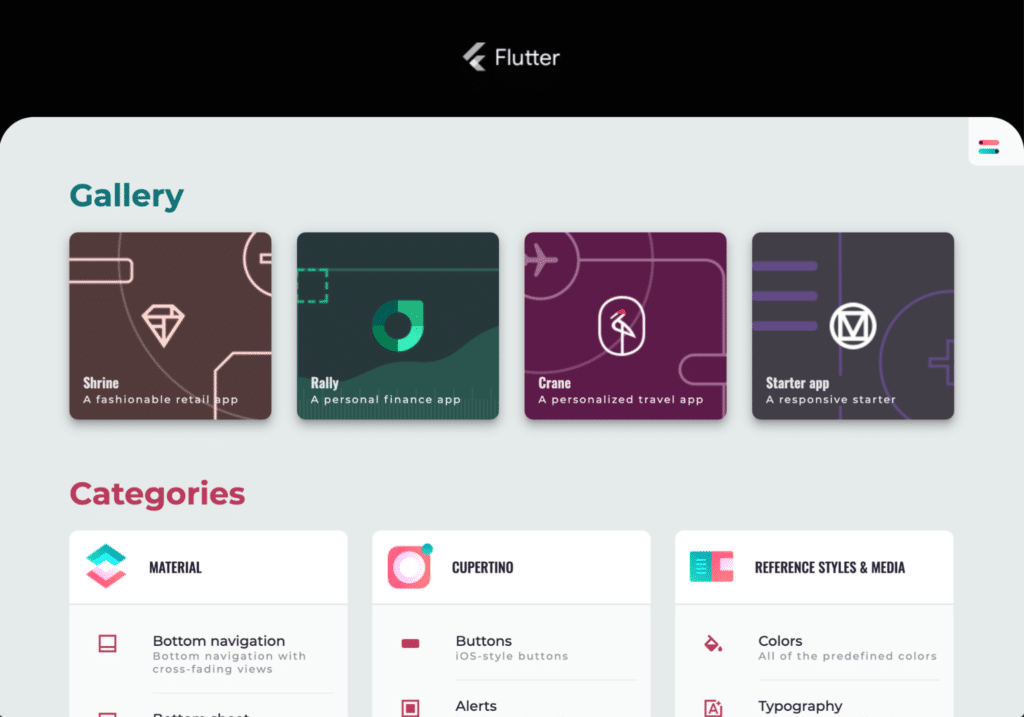
It is no wonder that Flutter has reached such a prolific status. Released only in 2017, Flutter has quickly become one of the most popular app development frameworks. Some of the most popular apps created using Flutter are listed in the Flutter Showcase. These include Google Pay, Hamilton, and BMW.
Image source: Flutter
Implementing Branch’s Flutter SDK
Branch now officially supports a Flutter SDK as one of its open source SDKs on GitHub, making it simple to integrate Branch with any Flutter apps your team has developed. This SDK supports the Android, iOS, and web platforms.
Why use the Branch Flutter SDK?
The Branch Flutter SDK will provide a number of benefits to your app. You’ll be able to reliably deep link users into relevant app content, as well as leverage Branch’s attribution capabilities to determine the last touchpoint that led to a conversion. You’ll also be able to track downstream events and attribute those events by user, utilize Branch’s standard events to drive ad campaign optimization, and reduce the need for in-house resources. All this will be viewable in the Branch dashboard.
Prior to the release of Branch’s Flutter SDK, you would have needed to create a wrapper for the native Android and iOS SDKs in order to tap into this functionality using Dart code or leveraging a third-party solution.
Integrating the Branch Flutter SDK into your app is easy. To get started, check out our Basic Integration Guide and Flutter SKD Full Reference!
More resources
The Flutter Community has built an open list of apps. Check out more at itsallwidgets.com or directly on their Showcase.