As of last week, there is a new entry in the alphabet soup of web standards: AMP. You may have already noticed the small gray lightning bolt logo in your Google search results, but if not — start looking. It’s about to show up a lot more often. Of course, behind every acronymed buzz word there is a purpose, and the purpose of the Accelerated Mobile Pages project is speed. Or, more precisely, fixing the current lack of it in much of the mobile web.
What is Google AMP?
If you’ve ever seriously considered chucking your phone at a wall, then you’re probably familiar with the problem: slow mobile experiences are irrationally frustrating and slow mobile web experiences rank among the worst of all. Facebook Instant, Apple News, and now Google AMP each promises to “fix” content on the mobile web (and if consumers just happen to get locked into the orbit of only one tech giant along the way, well…oops!).
Facebook and Apple have both taken a closed platform approach. This has undoubtedly set off alarms at Google, since closed platforms are off-limits to googlebot and therefore unavailable for ad sales. While AMP is being developed as an open-source project, the unspoken goal is obvious: keep content where Google can see it and keep it away from Apple and Facebook.
The Ideal Mobile Web Experience
Leaving aside the business interests of multi-billion dollar tech giants, let’s take a moment to imagine a perfect world from the perspective of a mobile web user. Pages would always render correctly the first time, browsing the web wouldn’t drain batteries or monthly data limits, and content would be free from annoying, mobile-hostile ads and tracking codes. And, perhaps most importantly, everything would be fast. In a perfect world loading content on the web should be as instantaneous as moving to a new screen in a native app.
The Reality Today
Unfortunately, however, publishers down here on earth have generally given up on this ideal, probably assuming that it would be a fast-track lane to bankruptcy. “Sure,” they say, “most of what the user wants would be nice for us too, but ads and tracking codes aren’t even on the table — they’re business essentials.” And that is how we have ended up with this:
This approach has, predictably, led to an arms race: publishers find increasingly aggressive methods to generate revenue as users install ever more sophisticated blockers to deal with slow, garbage-filled web pages. In other words: it’s a staring contest and so far nobody has blinked. But the rules are about to change.
What AMP Promises to Do
Take a look at Google’s AMP demo:
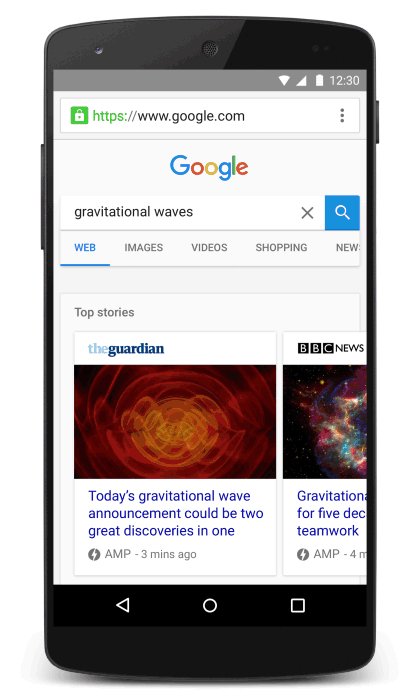
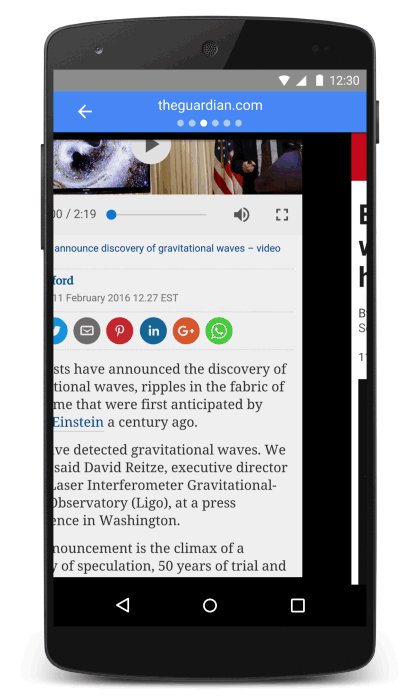
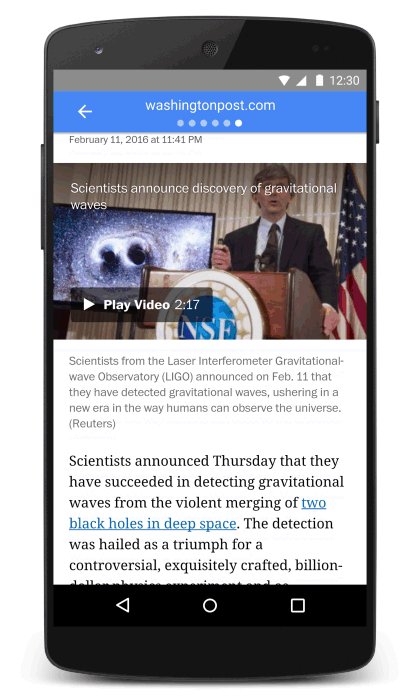
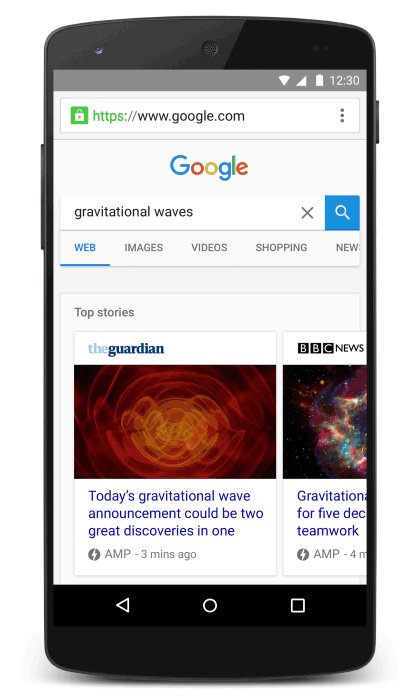
Or even better, try it yourself: visit g.co/ampdemo on your phone and do a search for almost anything. Take a look at the carousel of AMP-enabled results right near the top of the page. If you compare that experience to our earlier “ideal,” the two have a whole lot in common: consistent rendering, minimal advertising, and above all, speed. AMP-enabled pages are fast in a blink-and-you’ll-miss-it sort of way. As technologist Jeff Jarvis puts it:
How is AMP Different From What we Already Have?
AMP isn’t actually new technology. In fact, AMP is what the web could have been all along, if it had been originally designed with nothing but mobile device performance in mind. This “mobile-only” approach is important because one of the ways AMP achieves its blazing-fast performance is by completely ignoring any device that is not small enough to fit in your pocket. AMP is emphatically not about making desktop websites look good on phone screens, but rather a totally separate, alternative presentation of the same content. It’s the web we already know, except stripped back to the bare essentials and then subjected to aggressive validation and rendering controls.
We should note the irony here: after spending years telling the world to stop building specialized m.site.com websites, AMP is a full-on, tires-screeching U-turn for Google. Responsive design is apparently no longer the only future Google sees, and it can be a bit startling to realize that most of the early AMP implementations look and feel like they just stepped out of a time-machine from the era of IE 5. This will likely change as the AMP standard matures, but it is also a wakeup call that Google believes users want content to come first, especially on mobile.
Why You Should Care About AMP
Let’s be honest: AMP, Facebook Instant, and Apple News all exist because the publishing industry has shot itself in the foot. It will be a while before we know how the battle plays out, but there are two reasons you may want to keep an eye on AMP: user experience and content visibility.
User Experience
To convince your users that sticking around is worth their time, it is important to give them what they want and expect, in the most effortless way possible (this is the reason we built the Branch deep linking service). If you’re a content producer, then AMP contains the promise of huge improvements to your user experience. Of course, if your website already scrupulously follows best practices and doesn’t contain garbage code, AMP likely won’t give you much. But for everyone else, this is a great opportunity to make a major upgrade with fairly minimal investment because a lot of the heavy lifting has already been done for you.
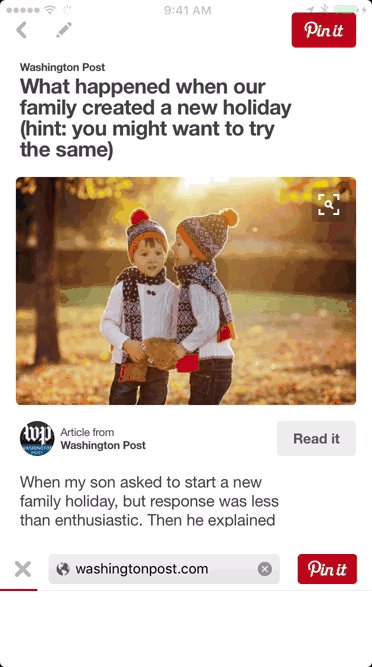
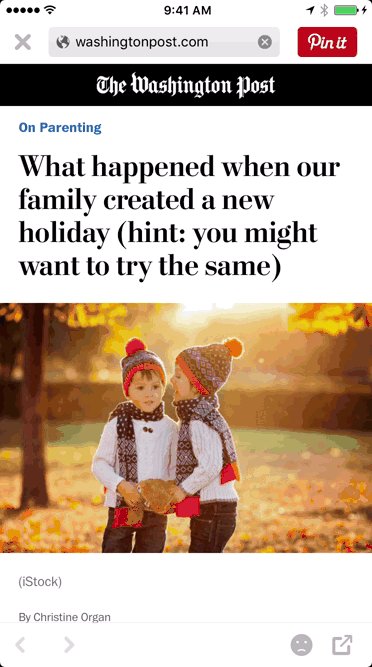
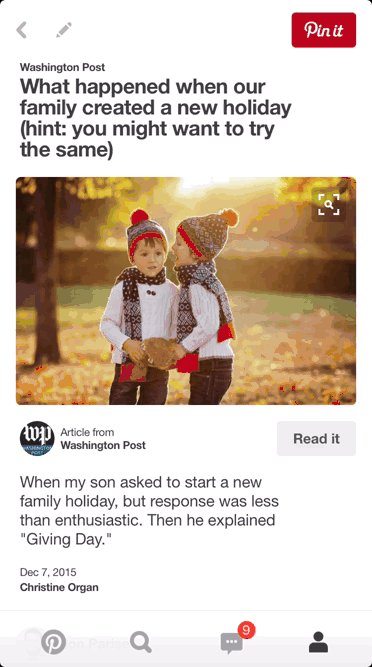
This is an example of what reading in Pinterest Pin with AMP is like:
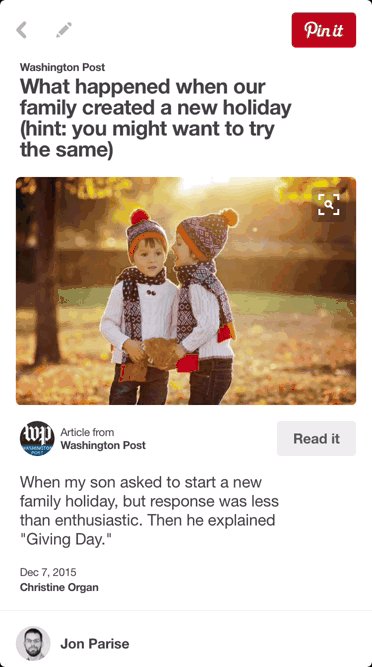
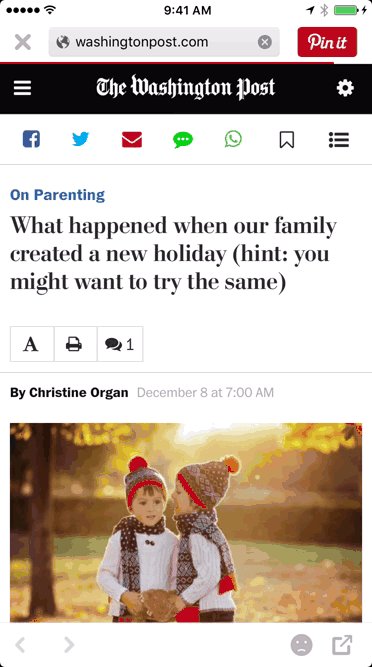
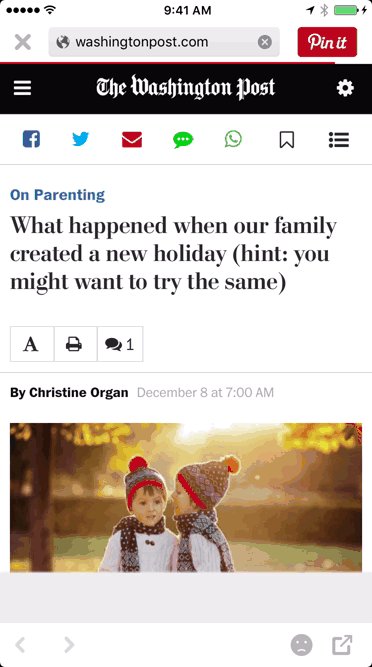
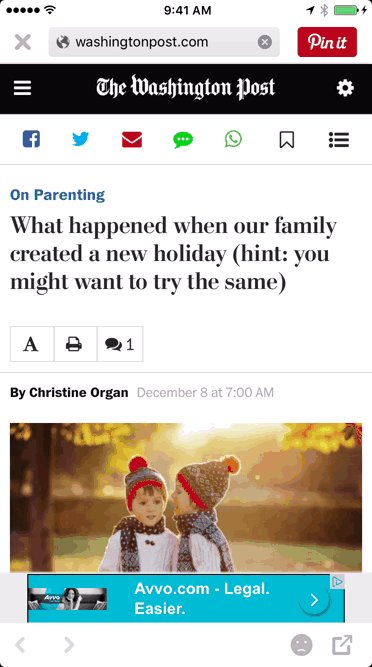
This is what reading a Pinterest Pin without AMP is like:
Visibility on Google and Others
The AMP project has actually been underway since last May, but you’d be forgiven if you only heard about it for the first time this week. Google put a very big thumb on the scale by introducing that new AMP carousel at the top of its live results page for select, news-related search queries. However, since the list of AMP supporters already contains a Who’s Who of the most important names in both tech and publishing (with the notable absence of Facebook and Apple, of course), it is probable that AMP-enabled pages will continue to get increasingly special treatment in future. Even if your site doesn’t need the speed and usability boost AMP offers, it may still be worthwhile simply to take advantage of the improved visibility for your content.
What Does AMP Mean for Deep Linking?
Here at Branch, our goal is to make mobile deep linking a reality for everyone. While AMP is not explicitly a deep linking technology, it has the potential to greatly improve the web experience for mobile users. Due to this improvement, Google and others are increasingly likely to treat AMP pages as the new “normal,” whether publishers like it or not. We believe anyone involved with mobile deep linking — whether through the Branch platform, another provider, or a custom implementation — should consider possibilities for using this new standard.
Branch is Getting Involved
Branch is in a perfect position to help implement AMP because we already have a comprehensive index of our partners’ content. Our Deepviews feature provides mobile web previews of in-app content, so we will soon be making Deepviews AMP-enabled by default. This will allow our partners to immediately benefit from improved visibility in Google’s new AMP-only results area, while also positioning us to facilitate similar opportunities that will almost certainly be coming in the future.
If you use Branch in conjunction with content previews hosted on your own website (or have implemented a completely custom deep linking system without making use of Branch!) you can easily create AMP-enabled versions of your pages. Doing so will allow you to benefit from AMP’s improved speed and content visibility almost immediately. In the meantime, Branch will continue working hard on a new, AMP-compatible version of our Smart Banner feature that will continue to help bring mobile web users into your app.
How AMP Works Under the Hood
Since you’re still reading, you probably want to know how all this magic actually works. As mentioned earlier, AMP pages exist in parallel to the traditional pages we already visit. This means that in practice the same content will often (if not always) be available in two different versions, connected together with a special <link> tag in the header section of each one. Googlebot already uses this tag for indexing and it’s conceivable that in future mobile browsers (at least, those not named “Safari”) will start to look for it too.
The specification itself is an evolution of familiar web standards, which come together to form three main ingredients: AMP HTML, AMP JS, and AMP Cache.
AMP HTML
AMP HTML is essentially a fork of traditional HTML, and is indicated with <html ⚡> (yes, that is a lightning bolt emoji — we’re not in Kansas anymore). There are a number of custom attributes to specify, a few troublesome tags are banned outright, and a sizable collection of new elements are available to provide pre-configured interactivity without impacting performance. In other news, styling is still accomplished with standard CSS.
AMP JS
For performance reasons, AMP JS is the only JavaScript allowed in AMP pages. Yes, you can read that again: it really does mean everything else is blocked unless you use an iframe. Technically speaking, AMP JS is a runtime framework that intelligently manages and prioritizes external resource loading, implements the custom AMP HTML elements, and performs in-browser validation (which is useful for development). But most developers can simply think of this as a magic box. Like the engine in your car, it’s not necessary to understand all the details as long as you know how turn it on.
AMP Cache
If AMP JS is the engine in your car, then AMP Cache is the interstate trucking company that delivers fuel to your local filling station. You won’t even need to think about it unless everything suddenly stops working. Under the hood, this part of the system improves performance by hosting all resources in a single location and optimizing their delivery. While technically optional (AMP pages are hosted on a normal server just like every other HTML file), every AMP implementation comes with an implicit agreement that all content must be available for crawling and caching by third parties. Anyone can use a CDN to set up and run an AMP cache, but only content in Google’s cache (which Google has stated can be used without restriction and at no cost) is currently getting preferred search results treatment.
AMP Also Has Some Secret Speedy Rendering Sauce
While these three ingredients reduce the amount of data in each page and deliver it to the user really quickly, AMP is also designed to be intelligent in its rendering process. Bandwidth and CPU are focused on things the user is likely to see right away and content is strategically preloaded, so that in many cases the next page has already been prepared before the user even requests it. To make sure layout is calculated correctly the first time, explicit sizes are required for all elements, CSS must be inline, and third-party JavaScript is only permitted inside iframes. All of this combines to ensure the AMP runtime can load resources in the most efficient order (i.e., text before embedded videos, ads after content) without re-rendering the page and disrupting the user experience.
The AMP Project Is an Exciting First Step
There are still many unanswered questions about how AMP will develop. Yes, the user experience is far more pleasant, but that comes at a significant loss of flexibility for publishers — something they will likely be reluctant to give up especially if ad revenue falls. Initial adoption has been strong but it remains to be seen whether AMP can help resolve the already-fragmented mobile content ecosystem — especially since two of the three biggest tech players aren’t on board.
That said, it’s not difficult to imagine a future in which content on the web really does exist just as content. A future where pages don’t just passively accommodate different apps, devices, and platforms, but can be actively customized to provide an optimal experience. AMP is already a big step in this direction and we at Branch can’t wait to see what happens next. Stay tuned for further updates!