Before we get started, I have a quick question: What’s the point of spending all this time and energy building your dream mobile app if people don’t have a quality user experience when opening your app? There’s nothing’s more frustrating than someone receiving a link to see content in your app, but getting taken to their mobile browser first when they already have your app installed.
Fortunately, there is a solution. By using client-side javascript on your website to inject a URI scheme to open the app automatically, your customers will see a dramatically improved user experience.
Before I dive into the technicalities, it’s important to note realize that this technical explanation is simplified, and there are hundreds of permutations if you want to do this correctly and scale for all your customers. Just to cover your bases on iOS and Android, you’d need to use everything from window.location redirects to iframes. You’d also need to test on a matrix of options, for all OS and mobile browser types. Browsers are always updating, too, and sometimes strategies to open the app break with new releases.
If you want a baseline solution, let’s start with the components you need. For simplicity, we’re assuming the server side components are already built (if you’re interested in a server side component, here’s a deeper walk through.), and that we only rely on user-agent passed by someone clicking your link to determine what browser and OS we’re dealing with. The server would be responsible for pushing down URI schemes and hosts, but for the sake of this blog post, let’s assume your app has a scheme of “myapp”, and host of “open”, such that if you type in “myapp://open” inside mobile Safari, it actually opens your app.
First, parse the user-agent into the browser and OS. From there, your server will look-up which method of javascript you’ll use to redirect. Have a function in javascript that receives this value, and call it like so:
window.location = “myapp://open”;
If you place this javascript snippet inside the <head> tag, this’ll execute immediately and your user will be taken to your app automatically(assuming they have the app). This is after your server determines, based off the user-agent, that the browser can utilize the window.location method.
If, given the user-agent and OS pairing, you can’t use the window.location method, you must revert to using iframes. Create a simple iframe on your html page first (note: the if statement is determined by your server):
{{#if iframe_strategy}}
<iframe id=”l” width=”1″ height=”1″ style=”visibility:hidden”></iframe>
{{/if}}
From there, you can execute a function to insert the iframe in mobile Safari:
document.getElementById(“l”).src = “myapp://open”;
Webkit type browsers usually support the window.location method, but there are older combinations that don’t, which is why you must maintain logic in the server to indicate to the client side javascript whether to use iframe or window.location.
For browsers that have webkitHidden property set to true, you can’t actually use getElementById or window.location. You have to window.location.replace, like so:
window.location.replace(“myapp://open”);
If you’re thinking this is starting to look crazy and might become a huge software undertaking, you’re right. If you’re implementing client side JS to open your app automatically, you have to have a user-agent parser, a server that maintains an understanding of which redirect method to use with the right OS and browser, and then finally have client-side javascript to open the app. Not only that, this only works when a person has your app installed. If they don’t, you have to have timeout callbacks that route elsewhere if the app doesn’t open.
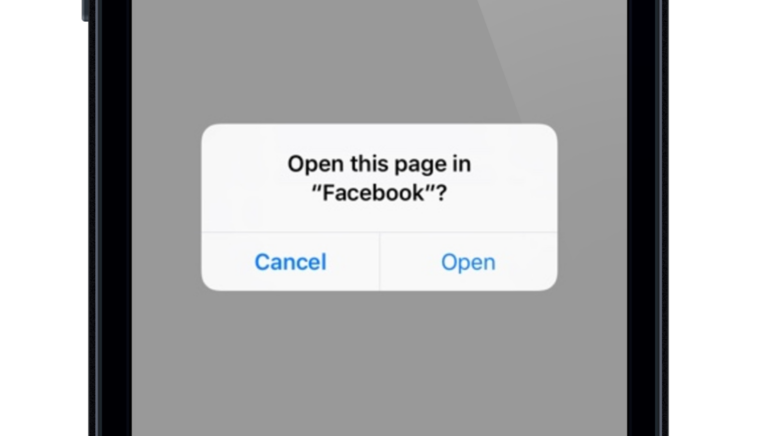
In recent iterations of iOS (9.2 and up), the deep link URI schemes actually show a modal you can’t dismiss before automatically opening the app, effectively deprecating their usage. You would need to find another solution in order to keep a smooth user experience.
Fortunately for app developers, this is exactly what Branch links do, and they handle over 6,000 browser and OS combinations, so you never have to write the tricky and complicated client side (or server side) code yourself. Don’t re-invent the wheel.
There you have it. If you’re interested in using client side javascript to open your app, you have the necessary pieces of info to architect as simple or advanced solution as you’d like.