If you’ve been in mobile development for a while, you most likely have heard about Google’s Firebase platform. They’ve launched about 10 new services, ranging from A/B testing to basic analytics in addition to sucking in and relabeling few Google services. One of those services was their App Indexing project which they’ve been working on since 2013. In May 2016, they relabeled the service “Firebase App Indexing” and it has that name to this day.
It’s unfortunately a very poorly understood concept in mobile development due to the confusing marketing and documentation on the subject. Firebase App Indexing requires that you have a website companion to your app page. Additionally, relevancy in search is entirely based on the web rankings of that URL. You do not get a relevancy bump from this data whatsoever. Therefore, unless you’re investing in web SEO and your web presence, Firebase App Indexing will do nothing for you.
We’ve always been incredibly unimpressed with the work that Google has done here given that they have complete control of the search product plus their app indexing product. And, with their recent announcement about AMP pages being ranked above app indexed results, they’ve basically just completely deprecated any work being done on app indexing.
So, with this in mind, we decided to fix it. We decided to capitalize on their App Indexing product and new prioritization of AMP pages by combining the two. Now, when you use Branch’s wrapper on Firebase App Indexing, the following things will happen:
-
- We’ll create and host an AMP page for every piece of your app’s content
- We’ll create a sitemap of links for all the AMP pages and expose it to Google
- Your AMP pages will link to your app when users click on them, driving installs
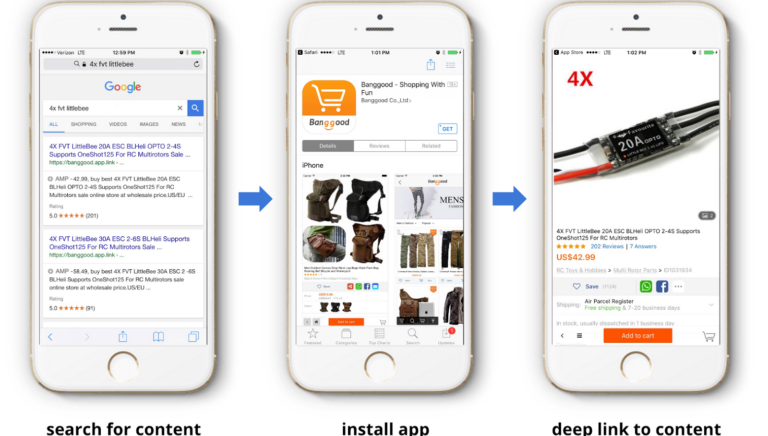
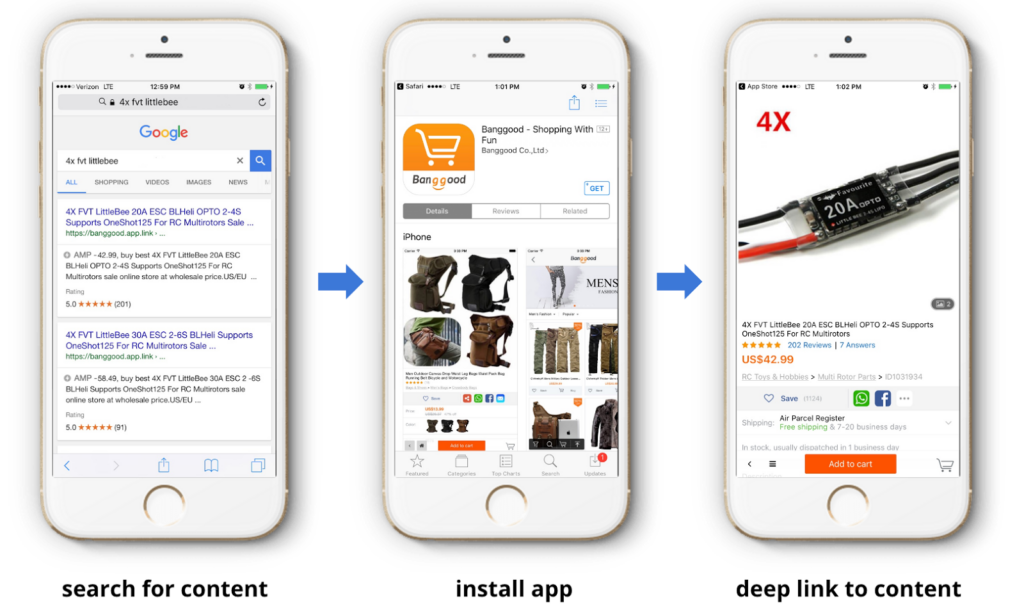
You don’t need to build your own website and you don’t need to work on SEO. Branch takes care of it for you. With this new feature by Branch, the following flow is now possible and even likely.
How to enable AMP pages for App Indexing
The process is very simple and if you’re not using Branch already, you’ll actually get some additional benefit if you decide to build a sharing feature to index your app. The instructions below cover a native iOS or Android app, but if you are using another development platform (Cordova, Xamarin, Titanium, React Native, etc.), feel free to check out the App Indexing guide in our documentation which includes all the same steps.
Prerequisites:
1. Create a BranchUniversalObject
You can think of a BranchUniversalObject as a magic black box for storing all the data related to each piece of your content. You can define an object title, description, image, unique item ID and URL (which we use to help de-dupe when the same piece of content shows up in many different BranchUniversalObjects), and as much custom data as you want. If you were indexing a pair of shoes you have for sale in your app, the code snippet you’d run when a user views those shoes might end up looking something like this:
iOS
BranchUniversalObject *branchUniversalObject = [[BranchUniversalObject alloc] initWithCanonicalIdentifier:@"shoes/12345"]; branchUniversalObject.canonicalUrl = "https://mypage.com/shoes/12345"; branchUniversalObject.title = @"Beautiful red Prada shoes!"; branchUniversalObject.contentDescription = @"These amazing shoes are red, made by Prada, and look great when you wear them"; branchUniversalObject.imageUrl = @"https://mypage.com/mycontent-12345.png"; [branchUniversalObject addMetadataKey:@"color" value:@"red"]; [branchUniversalObject addMetadataKey:@"branch" value:@"Prada"];
Android
BranchUniversalObject branchUniversalObject = new BranchUniversalObject()
.setCanonicalIdentifier("shoes/12345")
.setCanonicalUrl("https://mypage.com/shoes/12345") // optional
.setTitle("Beautiful red Prada shoes!")
.setContentDescription("These amazing shoes are red, made by Prada, and look great when you wear them")
.setContentImageUrl("https://mypage.com/mycontent-12345.png")
.addContentMetadata("color", "red")
.addContentMetadata("brand", "Prada");
2. Submit your BranchUniversalObject for Indexing
Now that you have a magic black box with all your data inside, the next step is to give that box to Google. There are two ways to do this, and yes, you can use both at the same time (we’ll automatically merge any duplicates).
Option 1: Register Manually
If you just want to send your content object right away, it’s a simple method call:
iOS
[branchUniversalObject registerView];
Android
branchUniversalObject.listOnGoogleSearch();
Option 2: Generate Links
Whenever you use Branch to create a link, the piece of content it points to is automatically registered for App Indexing. This means if your users are sharing content from your app, that content is already covered.
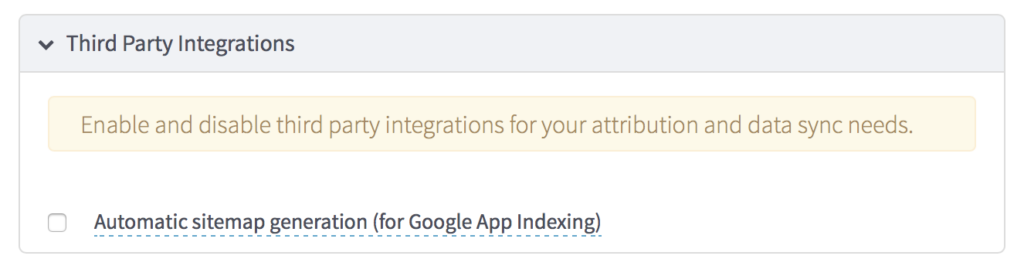
3. Check a box on the Branch Dashboard
Last but not least: on the Link Settings page of the Branch Dashboard, scroll down to Third Party Integrations and check the box labeled Automatic sitemap generation (for Firebase App Indexing).
That’s it! Now, as users go through and browser your app, Branch will collect the deep links and index them with Google. Then, you should give it a couple days for Google to properly index your content. You’ll be able to start seeing your content appear via AMP pages when you run a search for “<term> site:yourapp.app.link” in Google.