Linking to web content – for instance a gallery of cool treehouses – is easy. It’s always been easy. Simply copy the URL from the address bar, and if you want a short link or attribution, use your URL shortener and attribution provider.
But linking to a specific page within your app? Not so easy. Along with shortening and attribution, you have to understand how content in your app is structured and accessed (without an address bar for easy deciphering), make sure that social media display information is in place (apps have no concept of OG tags), and consider how users without your app will be treated (should you send them to the app store, and what about desktop users?). All of this in a mobile climate where Facebook tends to do everything it can to stop your users from opening your app, and Apple and Google make changes every week so that techniques that used to work suddenly do not.
Finally, we are making it simpler. With our new quick link creator, you can simply paste in a web link to create a fully functioning app link to specific content. Branch’s link creator optimizes quick links with features such as smart redirects, attribution, and social media display. As a developer, imagine the time you will get back from teaching the rest of your team how to create deep links, and if you are non-technical, how easy it will be to create deep links on your own.
Links today need to be smart links – they must be cross-platform, provide full attribution, and deep link into your app. One link has to be able to link to app content or web content, depending on context and whether the user has the app, and it must route appropriately on iOS, Android, or desktop. When you are investing effort in creating and sharing a link, that link must also have attribution and analytics on how many clicks, installs, and in-app purchases it drove, so you know where to keep investing and where to make adjustments. The link also needs to deep link to specific content in your app: the average user spends 4-5 hours per day on mobile and 90% of that time in apps, and app users are more engaged and show higher conversions than web users.
If you are a Branch user, you know that Branch links handle all of the complexity of linking into your app (and your website) for you. We handle over 500 edge cases and make it our first priority to keep up with the changing landscape. Plus, we give you the flexibility to decide how you want your links to work, how they look, and what experience your users should have.
How can you take advantage of this?
1. Understand the Relationship Between Your Web and App Content
In an ideal world, there is a 1:1:1 mapping between your web content, iOS app content, and Android app content. Or in other words, that cool treehouses page on your website can also be found in your iOS and Android apps. Also in that ideal world, your deep linking system is based on one key that maps to your web URLs. For instance, if your web URL is:
https://www.pinterest.com/dan330/cool-tree-houses/
Then your deep linking key-value pair to access that app content will be:
deep_link: dan330/cool-tree-houses/
If you have a more complicated system that requires key-value pairs unrelated to your web URL, or multiple key-value pairs, or if your web and app content are not 1:1, or if you do not have a deep linking system yet, never fear. We have a solution for all of these cases: host deep link data on your website.
2. Host Deep Link data on your website
If you already have either App Links tags or Twitter App Cards tags on your website that look like this:
<meta name=”al:ios:url” content=”pinterest://board/dan330/cool-tree-houses” />
<meta name=”twitter:app:url:iphone” content=”pinterest://board/dan330/cool-tree-houses” />
You are all set to use the new quick link creator. Try it now!
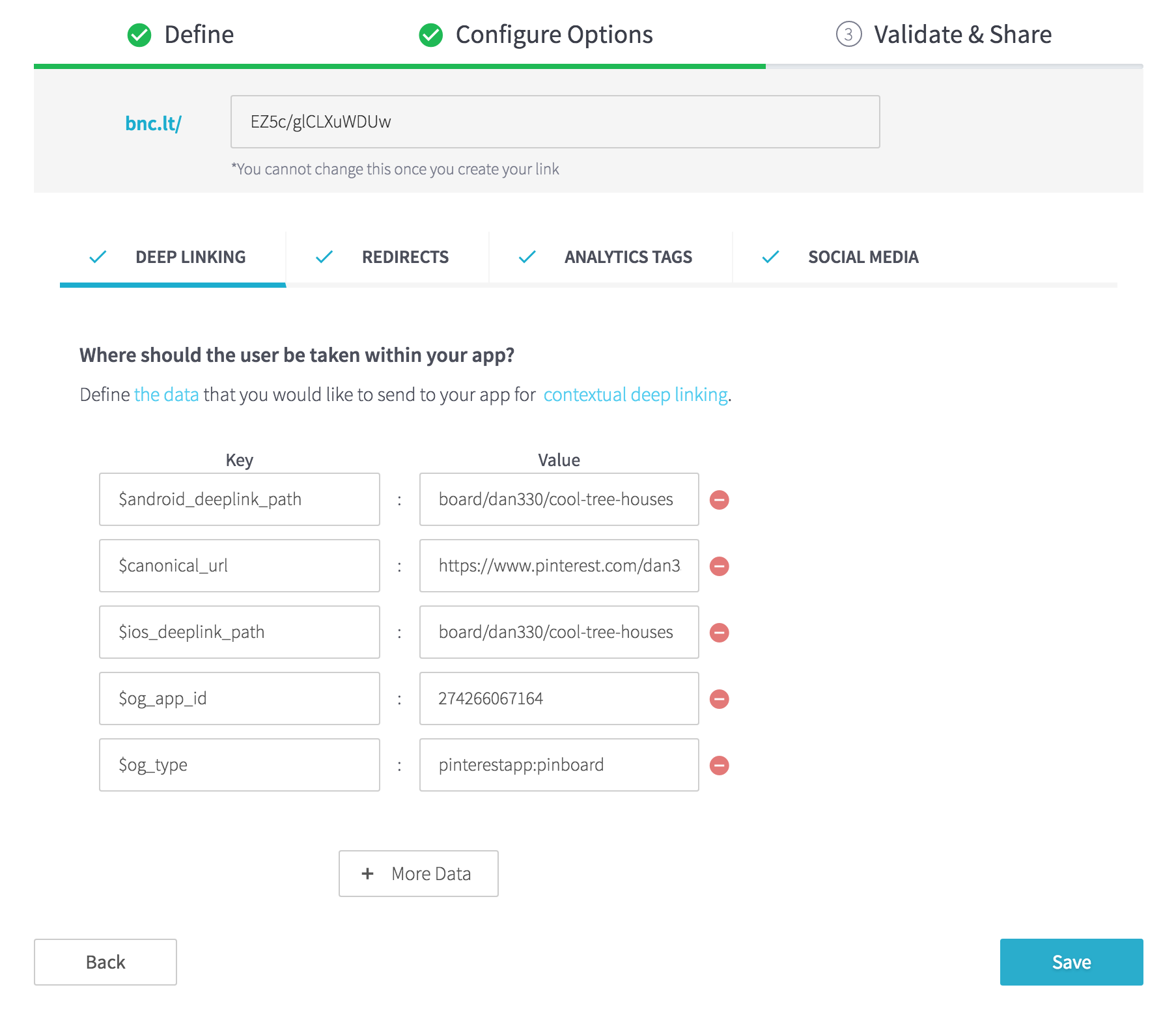
If not, you will want to implement hosted deep link data. If you have an existing deep linking system with Branch, for every deep linking key-value pair you have for a piece of app content, you will add to your website:
<meta name=”branch:deeplink:my_key” content=”my_value” />
Depending on how you deep link, you can dynamically generate these for every page of your website from your web URL, article ID, or whatever else you choose. If you have no deep linking system in place, we suggest you implement a system with one key that maps to your web URL:
<meta name=”branch:deeplink:my_key” content=”pinterest://dan330/cool-tree-houses” />
This way it is easy to generate these tags from your web URL and keeps your deep linking system simple. Note, that if you are new to deep linking, you will also want to set up Deep Link Routing so that your app can interpret the information you embed in your links.
Hosted deep link data also sets you up for a very easy Universal Email integration, and will make implementing Branch features increasingly easier down the road.
3. Share the new quick link creator with your team
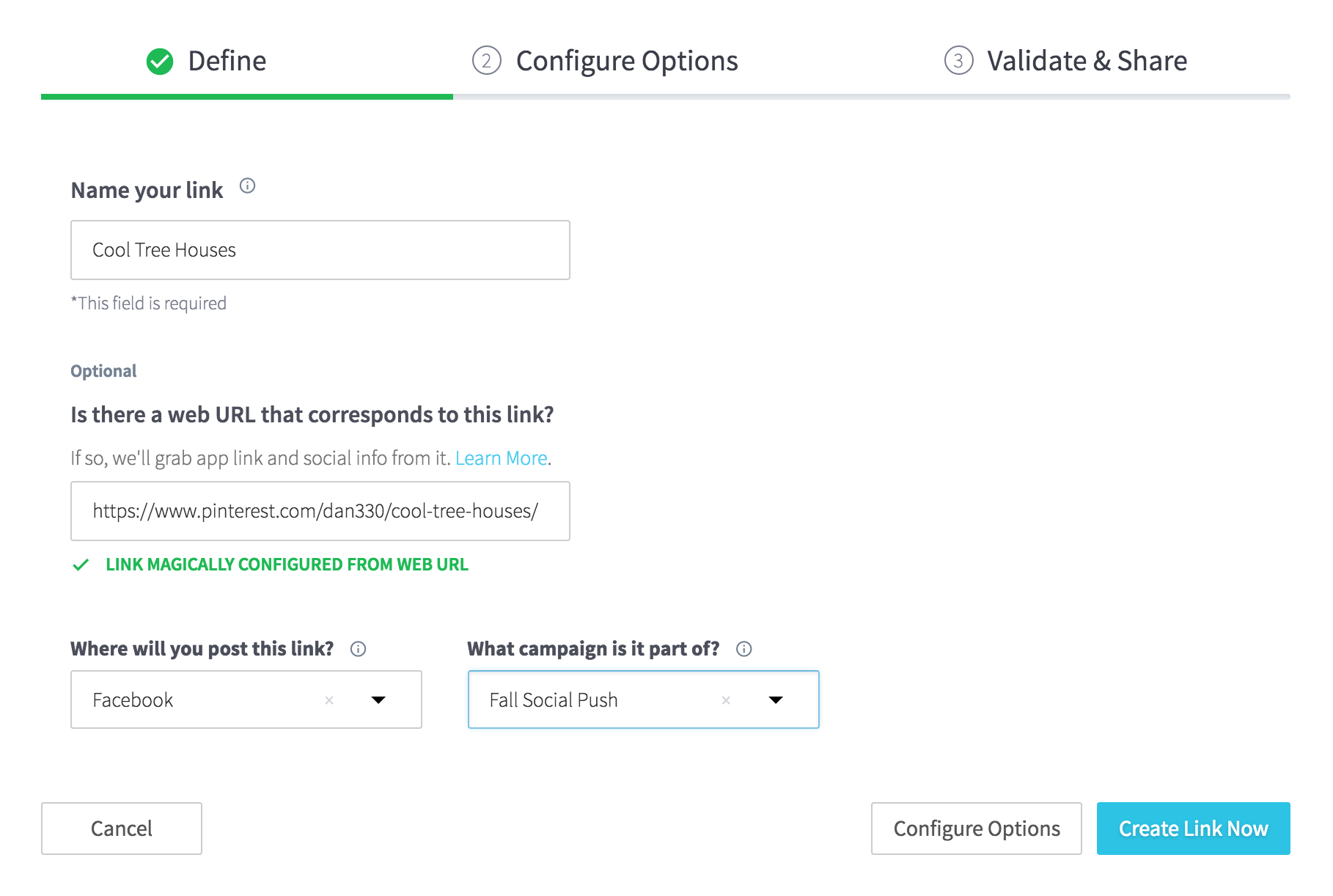
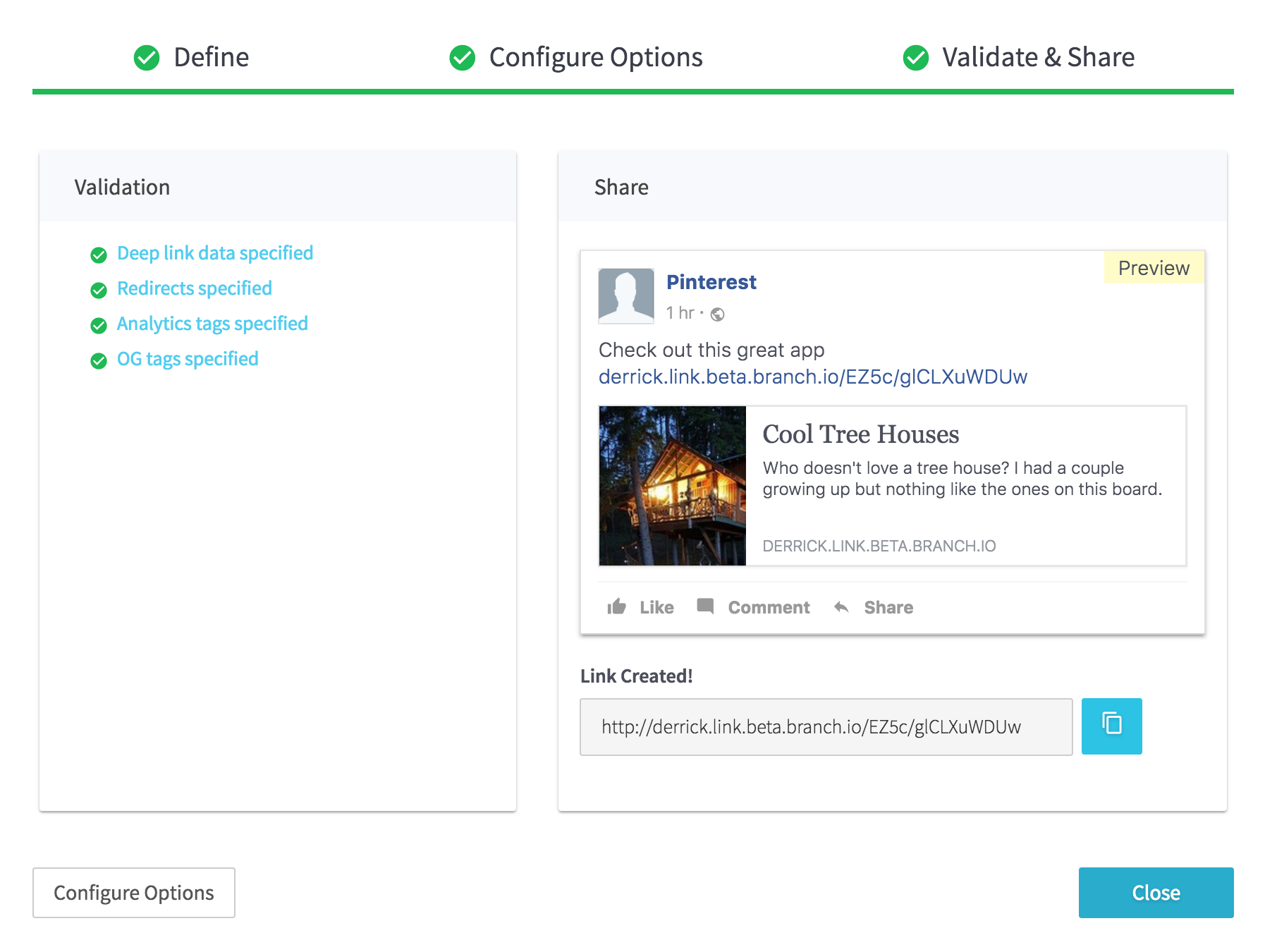
Once you have hosted deep link data on your site, you or anyone on your team can create a deep link in a few clicks with our quick link creator. Paste in your web URL, add channel and campaign for analytics, and click create link now:



That’s it! You have created a deep link in just a few clicks, and with hosted deep link data, your whole team can do the same just by pasting in a web URL.
Ready to get started? For a more in-depth guide on using the new quick link creator in the dashboard, see our documentation.