Since the beginning of Android, deep linking has been a struggle to implement due to the fragmented nature of link redirection. It was incredibly hard to open up the app when installed, or fall back to a website when not. With the launch of the new version of Android, they created a new mechanism for handling redirects, called ‘App Links’. Of course, due to the fragmentation of the operating system, very few folks will be able to use it at first. However, there is hope that within a few years, it will be more ubiquitous. To learn more, keep reading or request a Branch demo.
Setting up Android Deep Linking on 6.0 Marshmallow
In this blog post, we’ll talk about how to set them up for your app!
How Do Android M App Links Work
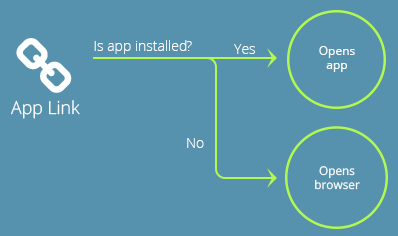
App links are a way to turn your mobile website into a direct deep link.
Once you’ve set it up, and a user clicks a link to your site, it will open up your app immediately via the Intent system when it’s installed, completely bypassing the browser. Android will determine if the app is installed and automatically fall back to the mobile website with the default browser when it’s not.
Side note: This is a great place to use a Branch Deepview if you don’t have a website, since you can show a mobile web preview of the app content.
Android M App Links High-Level Integration Checklist
Here are all the steps you need to do in order to get App Links working for your own site.
Section 1: Configuring your app
- Add the intents filters to your manifest
- Receive the intents in your activity for deep linking
If you’re using Branch links, you can stop here! Branch hosts the server files for you. You can just toggle the switch on your dashboard to enable it.
Section 2: Configuring your server
- Read your app’s package name
- Generate the SHA256 for your live signing certificate
- Create the applinks.json file
- Host the applinks.json file
Configuring Your App
1) Add the intent filters to your manifest
This is fairly straightforward. You need to tell Android what web site(s) should open your app instead of the site.
Stop here! If you’re using Branch for deep linking, this is all you need! We will return data from the Branch link clicked using the same mechanism as non-App Links.
2) Receive the intents in your activity for deep linking
Here’s an example straight from Google’s docs on how to retrieve data from an Intent inside your activity:
Configuring Your Server (not needed if using Branch links – see here)
In order for Android to automatically create the link between your website and your app, you need to host a file on your website. This file, assetlinks.json, must be located at https://yoursite.com/.well-known/assetlinks.json (if you’re using a subdomain, be sure to specify https://yoursubdomain.yoursite.com/…)
The following details all the steps you need to construct and host this file.
1) Read your app’s package name
You will need your package name for the assetlinks.json file. This can be found at the top of your Android Manifest file. Here’s the top of a manifest file in our example Branchster app:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns_android="https://schemas.android.com/apk/res/android"
android:versionCode="1"
android:versionName="1.0" >
The package name here is io.branch.branchster. Keep this package name handy for step 3.
2) Generate the SHA256 cert fingerprints for your live signing certificate
This is the SHA256 fingerprints of your app’s signing certificate. You will need to use the `keytool` to generate the fingerprints. From the command line, `cd` into the java home directory, then `cd` into the `bin` folder. Then run the following command:
$ keytool -list -v -keystore my-release-key.keystore
(For help locating the keytool, see this example on Mac or Windows.)
3) Create the applinks.json file
You must structure the assetlinks.json file in the following format:
(Note: we’ve gotten App Links to work without changing the default value of “android_app”.)
4) Host the applinks.json file
Alright! So you have your properly formatted assetlinks file! Now you just need to configure your file server to host this for you. We setup the one for all Branch integrated apps using our Node+Express link servers. Here’s the code we used in case that’s helpful:
Final Thoughts on Android M Deep Linking
As mentioned above, if you don’t want to bother with all that server stuff. Branch will generate and host the json file for you. You can even use your own domain name! There is more information found at the documentation portal.
Use the button below to sign up and get started for free. Happy linking!