Facebook. It’s an ever flowing fountain of potential users for your mobile business. With over a billion daily active users, it’s the single largest, unified source of new users available today. No matter what your company does, you’ll have to devise a growth strategy that includes Facebook, and deep linking has to be a critical part of that.
In 2015, we wrote a blog post featuring all of the potential deep link pathways that you might need to support as a developer on Facebook. There have been some substantial changes on the platform since that time– mainly around iOS page posts and App Invites — that warranted an update with suggestions on strategy.
By the end of this post, you’ll be able to answer the following questions:
-
-
- Why is deep linking important?
- What do Facebook App Links do?
- What about deep linking broke in 2015 on Facebook?
- How do I set up my links to support deep linking on Facebook?
-
Why is Deep linking Important?
In a world where the App Store is completely saturated, and app developers are constantly battling each other to gain a share of the user’s attention on their phone, it’s more important than ever to focus on improving and optimizing the user experience. And deep linking your users is the single biggest improvement you can make.
In short, deep linking is a way to make links to native mobile apps function in the same way as links to websites. In the web world, when you click on a link to a video on YouTube, you see that video immediately. Deep linking gives every page in the native app a unique link, so that the user can click on a link to access that page in an app immediately.
By incorporating deep linked experiences into their apps, developers have seen dramatic lifts on conversion to signup and conversion to purchase.
What Do Facebook App Links Do?
The most confusing thing about Facebook’s App Links is that they are not actually links. It’s a classic case of a marketing team out of control. If you’re familiar with Open Graph (https://ogp.me/) metatags, App Links are basically the same thing with different property labels.
Here is an example of an IMDB movie with the appropriate AppLinks tags appended:
As you can see, App Links are metatags that need to be added to your website, so that when the Facebook robot scrapes these tags to display a formatted post inside one of the native mobile clients, it changes the click behavior of that link like so:
– If no App Links tags, the mobile website loads 100% of the time.
– If App Links tags:
- If IMDB installed on the phone, Facebook will open up IMDB right away
- If the app is not installed, the mobile website loads
Or at least that’s the promise. Unfortunately, Facebook broke this in 2015.
What Broke in 2015 on Facebook?
Rumor has it that Facebook broke App Links intentionally for unpaid posts on iOS, as a way to try to drive up their native engagement and revenue numbers. It makes sense since they’re highly incentivized to keep users on the platform to sell them more ads. The concept of App Links is that the user is taken to an external app, away from the Facebook platform. This would clearly hurt their ability to sell more ads.
Because of the above, we shouldn’t expect the below to be resolved any time soon. Additionally, we’ve heard from some senior folks internally that this move was done for strategic reasons and it is very unlikely to be resolved.
iOS Page Posts Broke
When a link was posted to the Facebook News Feed that contained the App Links above, before October 22nd, 2015, it would correctly open up the app when it was installed. After the update on that date, links would open up the Facebook in-app browser 100% of the time, even when the app was installed.
Looking at data across our platform, we could immediately see the impact it had on businesses that were dependent on Facebook for driving re-engagement. Across the platform, we typically saw about 60% of clicks from the Facebook newsfeed open up the app directly. Within a week of the iOS update rolling out, only 20% of clicks were opening up the app, with rest falling back to the website. This dropped to near 0% soon thereafter, as users continued to update Facebook to the new version.
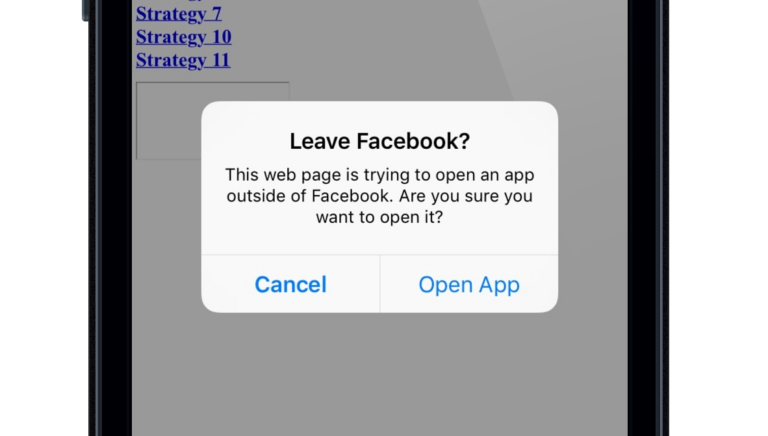
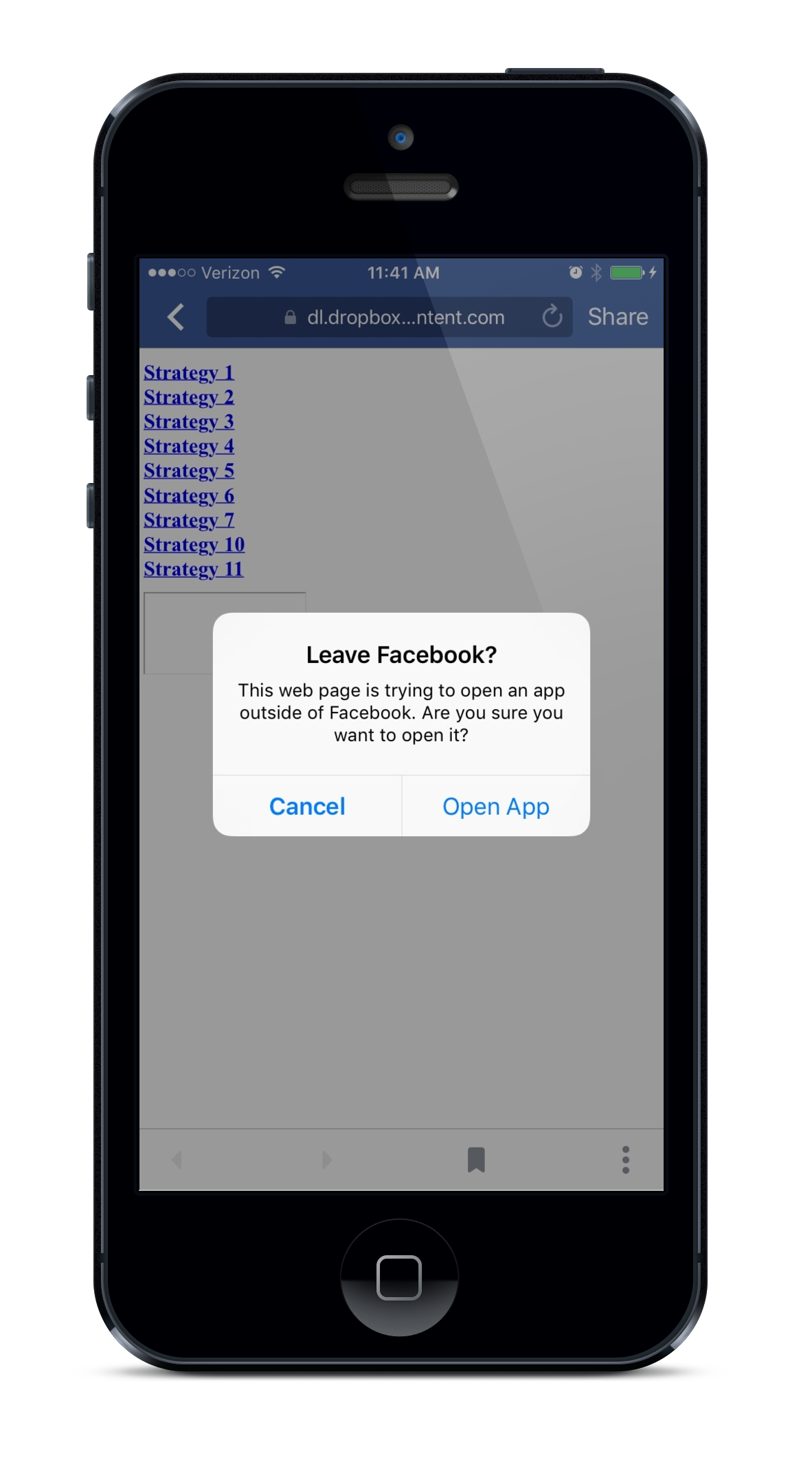
As I’m sure I’ll have a number of folks call me out for labeling the deep linking functionality as broken, I want to provide a detailed explanation of the current state of things. The Facebook webview still support a mobile website triggering a URI scheme. For example, using a web testbed we often use to test out browsers, triggering the URI scheme (ex.pinterest://pin/123456) for an installed apps shows the following modal.

iOS App Invites Are Broken
We’re not exactly sure when Facebook broke this functionality, but we started hearing complaints about it in early 2016. App Invites are purely used to drive growth, so the key use case for deep linking is to pass the referring App Invite data through the install. To do this, Facebook opened up the fetchDeferredAppInvite API on their iOS SDK, which allowed developers to retrieve that link in order to present the new user with a personalized welcome from the friend that invited them.
Branch used this same API to power it’s personalized onboarding feature from App Invites, until it mysteriously stopped working. After reaching out to our contacts at Facebook, we were informed that they had no plans to fix it.
What Still Works?
Fortunately, if your main user base is on Android, Facebook App Links still work. If you configure your web links with the proper URI schemes in al:android:url, when a user who already has your app installed clicks the link, it will seamlessly launch the mobile app.
Additionally, App Invites from the Android app are supported with the deferred deep linking use case. So, if a new potential user receives an App Invite on Android, then installs your app, you can retrieve the referring link with the call to thefetchDeferredAppLinkDataon the Facebook Android SDK.
It must be that Android doesn’t contribute substantially to the bottom line of Facebook advertising enough for them to intentionally break this feature. However, we certainly wouldn’t bet on this functionality being supported forever.
How Can I Setup My Links to Work Around This Limitation?
Don’t despair! It’s still is possible to rescue your users from the death grip of Facebook’s News Feed while still delivering a high-quality user experience on iOS.
The answer? Universal Links.
If you’re not familiar with Universal Links, we suggest you read through this post we put together on best practices for Universal Links. In one sentence, it’s an operating system level redirect that will open up the app when installed and fall back to the website when not. It’s a beautiful user experience.
Unfortunately, Facebook’s News Feed does not respect Universal Links so you can’t directly eject your users from the News Feed. However, the Facebook in-app webview is controlled by the operating system, and will trigger a Universal Link redirect before Facebook can intercept and block it. This makes it the only way to correctly deep link off of Facebook.
To summarize, here’s the user flow that works:
-
-
- User clicks a link in their newsfeed
- In-app browser opens for your website
- User clicks another link, which is a Universal Link
- If app installed, the app will open correctly
- If not installed, the URL will load in the in-app browser
-
There are a bunch of caveats to get this to work. For example, the Universal Link cannot be the same domain that the user is currently viewing. We highly recommend that you just let Branch take care of this for you
Branch Makes It Easy to Deep Link Off of Facebook
Branch has created the tool kit that makes it dead simple to deep link off of Facebook, and you can get started entirely for free. We handle the case of where you have a website, and where you don’t.
The following section assumes that you’ve properly configured your app with Branch. If you haven’t, first create an account by heading to https://dashboard.branch.io and signing up, then following the instructions to get set up in our integration guide for your appropriate platform, which only takes 5 minutes.
Next up, you’ll need to make sure that you’ve configured your app to support Branch’s Universal Links. It’s a relatively painless process that’s described in detail on this documentation page. At the end of it, you’ll have added support for your xxxx.app.linkdomain, as well as xxxx-alternate.app.link domain. This will support the following mechanisms:
If You Don’t Have a Website: Branch Deepviews
Since the fix above requires a mobile page to load, that will host the Universal Link to eject the user out of Facebook, you’re going to need a website. Fortunately, Branch created a free platform that actually hosts a mobile website on your behalf: Deepviews.
You can enable Deepviews by heading to the settings page on the Branch dashboard and clicking “Enable” on the default template. Feel free to duplicate it and edit the raw template if you don’t like the design.

Now, make sure that Branch links are the ones used to post to Facebook either through your marketing efforts or user shares, so that when the Branch link is clicked from the Facebook newsfeed, the Deepview will show. The “Get The App” button will function as a Universal Link inside of Facebook’s in-app webview, and correctly eject your users to your app as needed. It guarantees that you keep the users you deserve, working around Facebook’s attempts to block it.
If You Have a Website: Branch Journeys
If you already have a website, Branch built it’s powerful Journeys platform to help you deep link your users out of Facebook. A Branch Journey is a rendered mobile web view that appears on your own mobile site, powered by the Branch links that function as Universal Links deep link correctly. You can design Journeys to appear as banners or as full interstitials, depending on your needs.
To get started, simply add the mobile web SDK to your site with the following snippet of code, replacing BRANCH KEY with the Branch key of your app.
Once you’ve done that, head to the Journeys dashboard to get started designing your mobile web view. You can design a single smart banner for free on this flow, and deploy it immediately with the push of a button. More details can be found about all the functionality here.
With those two steps, you just opened up a pathway for your users to escape Facebook, supporting deep links to your app directly.
Branch is now a Facebook Mobile Measurement Partner! This means that in addition to enhancing Facebook ads with deep links, Branch can also provide you with best-in-class attribution and analytics for Facebook app ads. To learn more, click here!