“I wish my app could be harder to find” — said no app developer, ever.
By now, you’ve heard about Google’s App Indexing project, and you’re wondering if your app should get in on the action. This is an easy answer: unless you’re storing nuclear launch codes or have a goal of attracting the fewest users possible, App Indexing is something you want. Almost 90% of users start with a Google search when they need to find something, and you’re out of luck unless your content shows up on that first, golden page of results. App Indexing is the ticket that gets you in the door with all those Google Searchers who don’t even know your app exists.
How Branch Fixes App Indexing
Unfortunately, if you are not using Branch, the process of actually setting up App Indexing is confusing and very difficult for app developers to debug. If you are using the Branch SDK for deep linking, we already recognize your content and where it lives inside your app. Think of Branch like your personal ambassador at Google: we handle the standards, the sitemaps, and syncing the data that Google requires. And then we give you real-time reports on what is working and what isn’t.
This short guide covers enabling App Indexing from scratch with Branch. These instructions cover a native iOS or Android app, but if you are using another development platform (Cordova, Xamarin, Titanium, React Native, etc.), feel free to check out the App Indexing guide in our documentation which includes all the same steps.
Prerequisites:
- Set up a Branch account and complete the onboarding process
- Integrate the Branch SDK
- Set up Deep Link Routing
1. Create a BranchUniversalObject
You can think of a BranchUniversalObject as a magic black box for storing all the data related to each piece of your content. You can define an object title, description, image, unique item ID and URL (which we use to help de-dupe when the same piece of content shows up in many different BranchUniversalObjects), and as much custom data as you want. If you were indexing a pair of shoes you have for sale in your app, the code snippet you’d run when a user views those shoes might end up looking something like this:
iOS
BranchUniversalObject *branchUniversalObject = [[BranchUniversalObject alloc] initWithCanonicalIdentifier:@"shoes/12345"]; branchUniversalObject.canonicalUrl = "https://mypage.com/shoes/12345"; branchUniversalObject.title = @"Beautiful red Prada shoes!"; branchUniversalObject.contentDescription = @"These amazing shoes are red, made by Prada, and look great when you wear them"; branchUniversalObject.imageUrl = @"https://mypage.com/mycontent-12345.png"; [branchUniversalObject addMetadataKey:@"color" value:@"red"]; [branchUniversalObject addMetadataKey:@"branch" value:@"Prada"];
Android
BranchUniversalObject branchUniversalObject = new BranchUniversalObject() .setCanonicalIdentifier("shoes/12345") .setCanonicalUrl("https://mypage.com/shoes/12345") // optional .setTitle("Beautiful red Prada shoes!") .setContentDescription("These amazing shoes are red, made by Prada, and look great when you wear them") .setContentImageUrl("https://mypage.com/mycontent-12345.png") .addContentMetadata("color", "red") .addContentMetadata("brand", "Prada");
2. Submit your BranchUniversalObject for Indexing
Now that you have a magic black box with all your data inside, the next step is to give that box to Google. There are two ways to do this, and yes, you can use both at the same time (we’ll automatically merge any duplicates).
Option 1: Register Manually
If you just want to send your content object right away, it’s a simple method call:
iOS
[branchUniversalObject registerView];
Android
branchUniversalObject.listOnGoogleSearch();
Option 2: Generate Links
Whenever you use Branch to create a link, the piece of content it points to is automatically registered for App Indexing. This means if your users are sharing content from your app, that content is already covered.
3. Check a box on the Branch Dashboard
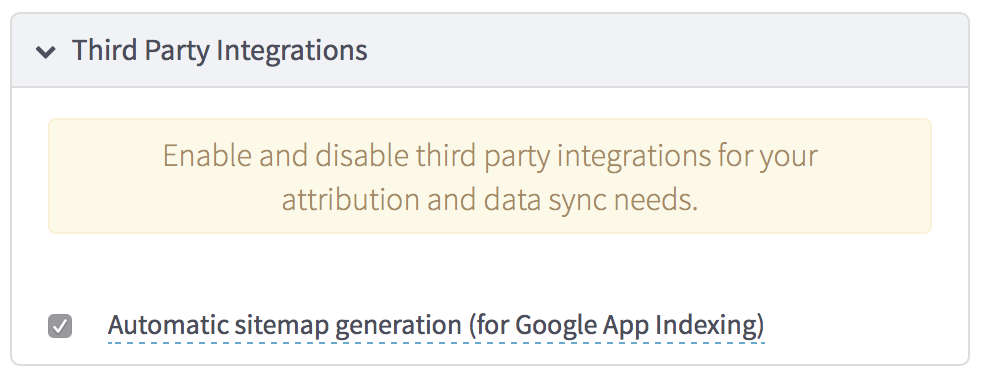
Last but not least: on the Link Settings page of the Branch Dashboard, scroll down to Third Party Integrations and check the box labeled Automatic sitemap generation (for Google App Indexing).
And now the million dollar App Indexing question…
What happens next? How do you know whether this is actually working?
After you’ve registered your BranchUniversalObjects for indexing, Branch filters them for duplicates to establish a canonical reference (Google doesn’t like it when the same thing shows up in many different places), and then wraps them up into a big App Sitemap file once every 24 hours. This file is then submitted to Google, and we all cross our fingers that they will crawl it for indexing. Assuming your content is picked up and users start to visit, you can navigate to the Source Analytics dashboard page and select ‘google_search’ from the channel list to see the details of your conversions.
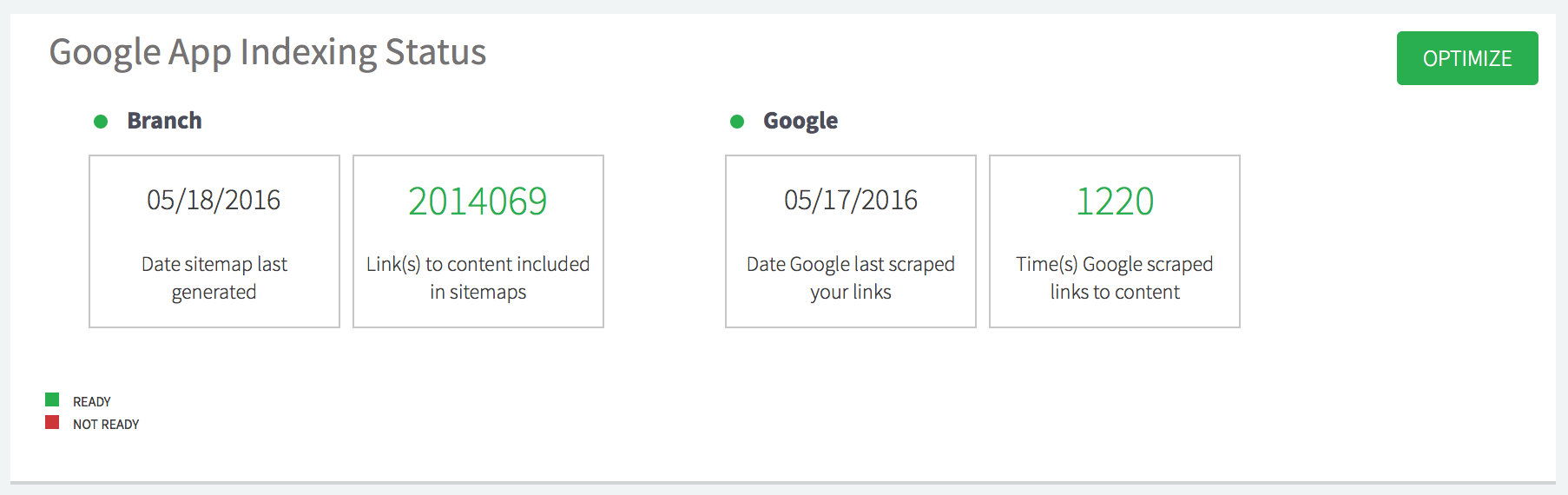
If this sounds like a ridiculously opaque process, that’s because it is. We want to give you as much data as possible, so we’ve created a section called Google App Indexing Status at the bottom of your Branch Dashboard.
This lets you see a live report of how many of your links have been submitted to Google, the date we last saw googlebot looking at them, and how many were actually crawled.
At Branch, we are constantly working to make this process more transparent, and will continually roll out new improvements that will help you drive those valuable app installs through App Indexing.